提升色盲用戶的體驗
據Colour Blind Awareness的統計,總人口的4.5%是色盲。如果你的用戶多數是男性,則這個比例還要上升到8%。人們常常忘了為色盲設計,因為多數設計師不是色盲。本文中,我們提出13條建議來改善色盲用戶的體驗——這些對視覺正常的用戶同樣有益。
色盲是什么?
有許多種類的色盲,但最終都能分成這幾類:無法清晰辨認顏色、色彩混雜、無法區分特定顏色。
這些問題在特定環境中愈發嚴重,比如瀏覽網站。這包括低分辨率顯示器、糟糕的光線、小移動端屏幕、遠離大屏幕電視而坐。
僅僅依靠色彩建立可讀性和可見性,會讓網站難以使用,最終影響了閱讀和銷售。
盡管下面這些建議并不全面,它們確實涵蓋了色盲用戶瀏覽網站時遇到的主要問題。
1. 文字可讀性
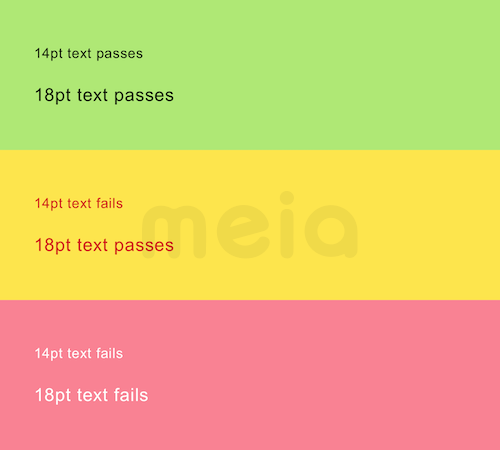
要確保文字容易閱讀,它就應該遵循可讀性規范,結合字色、背景色和字號:
“WCAG 2.0的AA級標準要求,普通字號的對比率要達到4.5:1,大字號的對比率要達到3:1(大字號是指14磅的加粗或加大文字,或者18磅及以上字號)”
——WebAim色彩對比檢查器
下面列舉了一些顏色和字號組合,有的達到標準,有的沒有:

這表明了顏色和字號的組合形成了怎樣的反差對比。
2. 背景圖上的文字
背景圖上的文字處理起來很微妙,因為圖片局部或整張圖都可能無法與文字形成足夠的反差。

降低背景透明度能夠增強反差,讓文字更容易閱讀。

或者,你可以給文字選擇一個可靠的顏色,或者加上投影,其他任何符合品牌規范的方法都行。
3. 顏色過濾器、選擇器和色盤
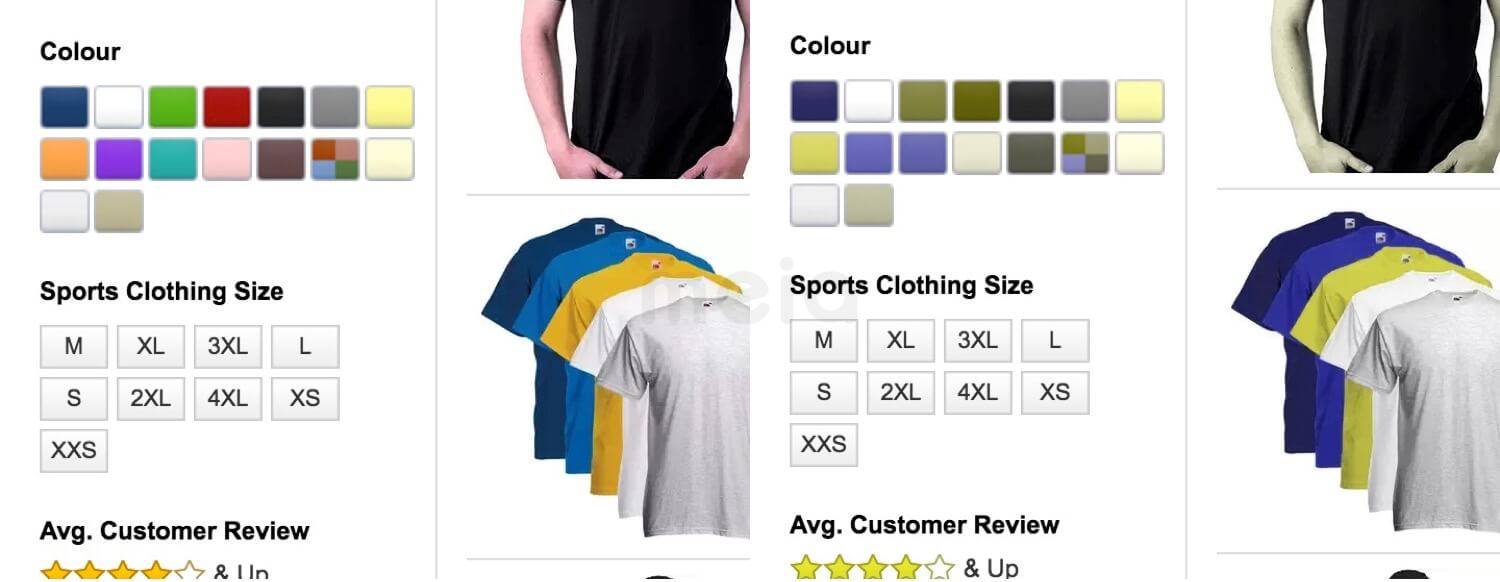
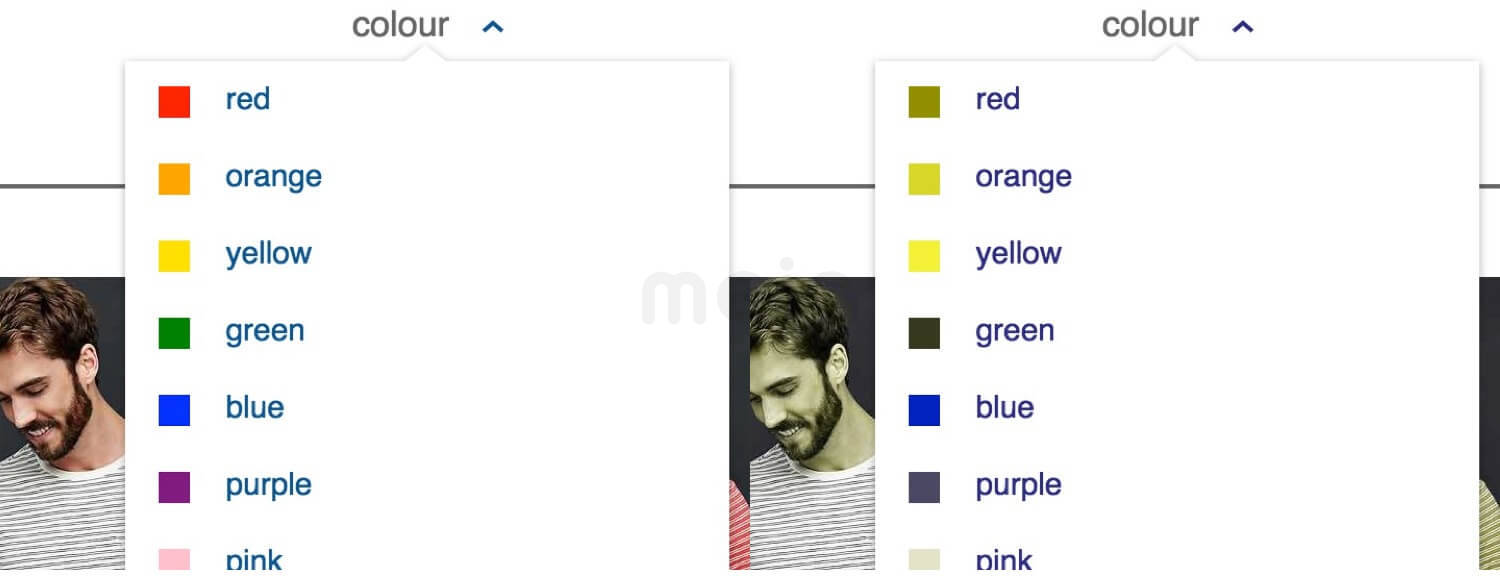
下圖展示了Amazon的顏色過濾器,可以看到普通人與紅綠色盲(分不清紅色與綠色)的視覺效果。如果沒有描述文字,就不可能從這么多選項中作出區分。

在用戶鼠標懸停時,Amazon展示了描述文字,但移動端上沒有這一操作。
在下圖中,Gap在每個色彩旁邊加上了文字標簽,問題得以解決。

這剛好也對正常視覺的人有益。例如,黑色與藏藍在屏幕上很難區分。文字標簽能讓人免于猜測。
4. 缺乏有效描述的照片
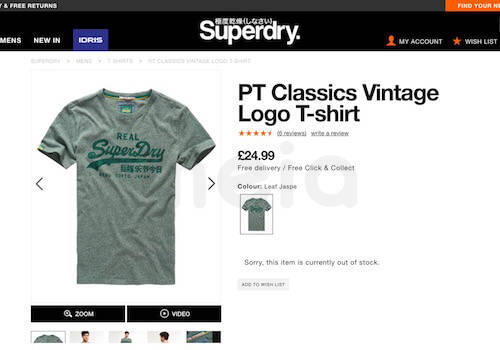
下圖展示了SuperDry網站上售賣的一件T恤。它的描述是“樹葉紋理”,這太模棱兩可了,因為樹葉可以有許多顏色(綠色、黃色、棕色等等)。

Jaspe(其實應該是“jaspé”)是指隨機的斑點或紋理,所以應該加上這樣的特殊說明:“灰綠色樹葉紋理”。
5. 鏈接的辨識度
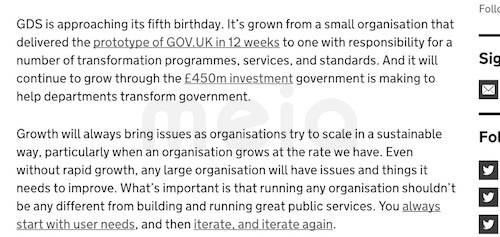
鏈接應該容易被發現,不必依賴顏色。下圖模擬了全色色盲(看不到顏色)瀏覽UK Government Digital Service (GDS)網站所見到的畫面。許多鏈接都難以察覺。例如你有沒有注意到“GDS team, User research”(標題下方)是鏈接?

要發現一個鏈接,用戶只能鼠標懸停,等待指針變成一個手形。在移動端,他們只能點按文字,希望它觸發頁面請求。
上面帶有圖標的鏈接更容易察覺。而那些沒有圖標的,加一條下劃線是個好方法,GDS在文章正文部分正是這么做的:

6. 色彩組合
在現實世界,你無法控制色彩的組合排列:紅色的蘋果可能掉進綠色的草叢里。但是,我們可以控制網頁設計中使用的顏色。下面這些色彩組合應當盡量避免:
· 綠色/紅色
· 綠色/棕色
· 藍色/紫色
· 綠色/藍色
· 淺綠色/黃色
· 藍色/灰色
· 綠色/灰色
· 綠色/黑色

7. 表單的默認文字
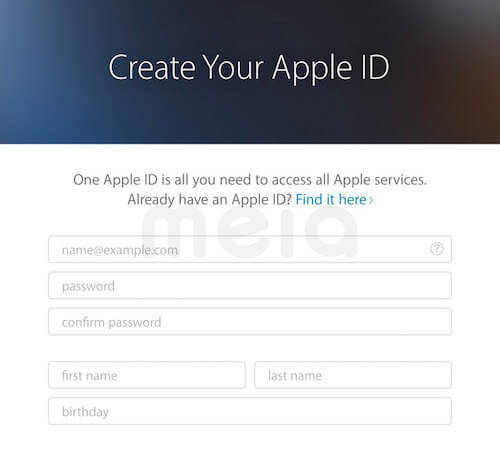
沒有標簽,只用框內的默認文字提示,這是個問題,因為默認文字通常缺乏足夠的對比度。Apple的注冊表單就有這樣的問題,請看下圖:

不建議增強對比度,因為那樣就難以區分默認提示和用戶輸入的文字。
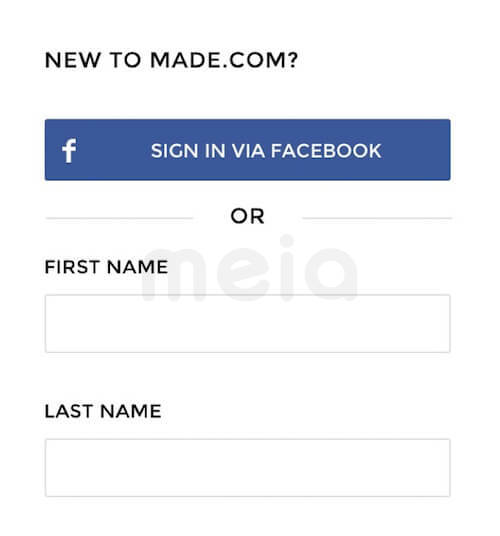
最好還是使用標簽——畢竟是最佳實踐——對比要鮮明,下圖中的Made.com正是這么做的:

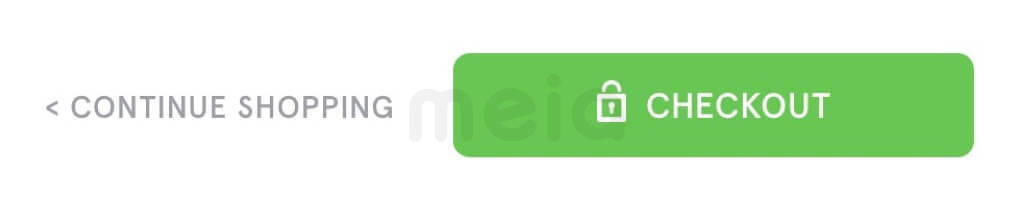
8. 主按鈕
通常情況下,只有主按鈕使用顏色來表現,Argos在它的登錄頁面就是這么做的:

其實應該考慮通過尺寸、位置、粗細、對比度、邊框、圖標和任何其他手段來輔助——只要在品牌指南的范疇內。例如,Kidly就運用了尺寸、顏色和圖標來凸顯:

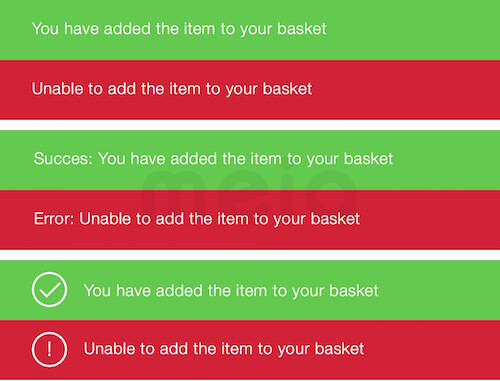
9. 警告消息
成功和錯誤的消息通常各自選用綠色和紅色。多數色盲沒有全色色盲的煩惱,自然能夠把不同的信息與不同顏色聯系起來。但是,使用比如“成功”這樣的前置文案,或者用我喜歡的圖標形式,就能更快更輕松地閱讀,就像下圖這樣:

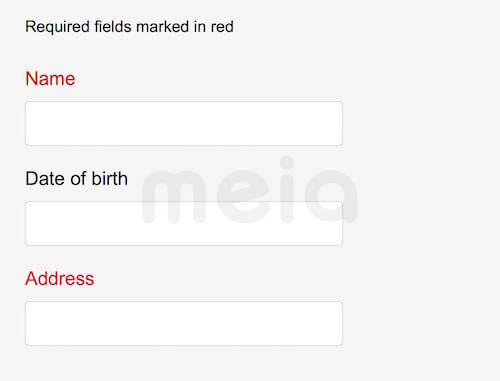
10. 表單必填項
Denoting這種用顏色表示的必填項有問題,因為有些人可能看不出區別。

其實應該考慮這些方法:
· 給必填項加上星號
· 更好的方法,給必填項加上“必填”
· 如果可能的話,把所有選填項都去掉
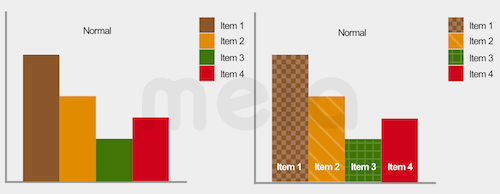
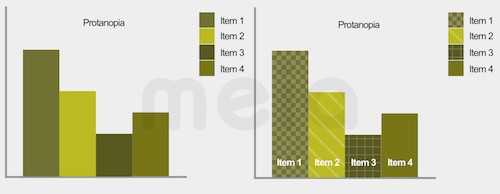
11. 圖表
顏色經常用來區分圖表中不同的指標。下圖顯示了不同視覺能力的人看到的樣子。右邊的圖表對色盲做了優化。



使用紋理,并且盡可能加上每個指標的文字,能讓圖表更易理解。如果文字不合適——通常是小尺寸餅狀圖的情況——用一個字母就足夠了。
12. 縮放
瀏覽器有一項易用功能,讓人根據需要盡可能放大頁面。這點能提升易讀性,在移動設備上尤其有幫助。
不幸的是,Viewport Meta標簽可以禁用縮放,這也是個問題。比如,對于色彩對比度而言,字號可能過小了——放大則能有效增大字號,讓文字更易閱讀。所以不要禁用網站的縮放。
13. 相對字號
和前一點類似,瀏覽器提供了放大字號的功能(并不是放大整個頁面),也是為了提升可讀性。但是,如果字號被指定為絕對單位時,例如像素,有些瀏覽器會禁用這個功能。應該使用相對字號單位,例如em,確保所有瀏覽器都能提供這個功能。
工具
有許多工具能幫助你為色盲群體設計:
· Check My Colours:如果你有現成的網站,可以輸入URL獲得反饋,告訴你哪里需要改善。
· WebAim的色彩對比度檢查器:提供兩種顏色,看它們是否符合易用性規范。
· I Want To See Like The ColorBlind:在Chrome中對網頁應用色盲模式濾鏡。
· Color Oracle:Windows、Mac和Linux平臺的一款色盲模擬器,展示常見的視覺障礙人士看到的畫面。
結論
本文中的建議并不全面,它們并非要應用到每個場合中。但是,它們確實涵蓋了色盲用戶瀏覽網站時遇到的主要問題。
更重要的是要消化這些原則,這樣才能將它們融入到你的設計中。最終,網頁并不是僅僅為了好看——而是要易于每個人使用,包括色盲人士。








