提升色盲用戶的體驗(yàn)
據(jù)Colour Blind Awareness的統(tǒng)計(jì),總?cè)丝诘?.5%是色盲。如果你的用戶多數(shù)是男性,則這個(gè)比例還要上升到8%。人們常常忘了為色盲設(shè)計(jì),因?yàn)槎鄶?shù)設(shè)計(jì)師不是色盲。本文中,我們提出13條建議來(lái)改善色盲用戶的體驗(yàn)——這些對(duì)視覺(jué)正常的用戶同樣有益。
色盲是什么?
有許多種類的色盲,但最終都能分成這幾類:無(wú)法清晰辨認(rèn)顏色、色彩混雜、無(wú)法區(qū)分特定顏色。
這些問(wèn)題在特定環(huán)境中愈發(fā)嚴(yán)重,比如瀏覽網(wǎng)站。這包括低分辨率顯示器、糟糕的光線、小移動(dòng)端屏幕、遠(yuǎn)離大屏幕電視而坐。
僅僅依靠色彩建立可讀性和可見(jiàn)性,會(huì)讓網(wǎng)站難以使用,最終影響了閱讀和銷售。
盡管下面這些建議并不全面,它們確實(shí)涵蓋了色盲用戶瀏覽網(wǎng)站時(shí)遇到的主要問(wèn)題。
1. 文字可讀性
要確保文字容易閱讀,它就應(yīng)該遵循可讀性規(guī)范,結(jié)合字色、背景色和字號(hào):
“WCAG 2.0的AA級(jí)標(biāo)準(zhǔn)要求,普通字號(hào)的對(duì)比率要達(dá)到4.5:1,大字號(hào)的對(duì)比率要達(dá)到3:1(大字號(hào)是指14磅的加粗或加大文字,或者18磅及以上字號(hào))”
——WebAim色彩對(duì)比檢查器
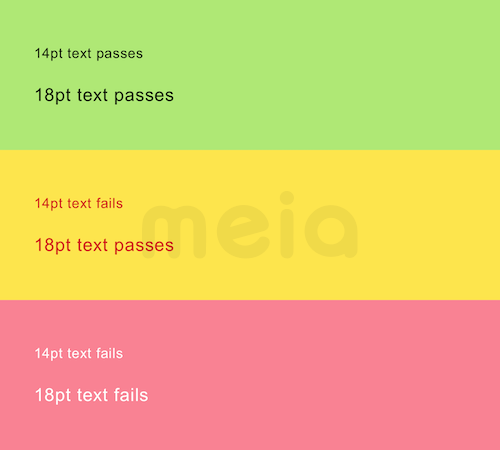
下面列舉了一些顏色和字號(hào)組合,有的達(dá)到標(biāo)準(zhǔn),有的沒(méi)有:

這表明了顏色和字號(hào)的組合形成了怎樣的反差對(duì)比。
2. 背景圖上的文字
背景圖上的文字處理起來(lái)很微妙,因?yàn)閳D片局部或整張圖都可能無(wú)法與文字形成足夠的反差。

降低背景透明度能夠增強(qiáng)反差,讓文字更容易閱讀。

或者,你可以給文字選擇一個(gè)可靠的顏色,或者加上投影,其他任何符合品牌規(guī)范的方法都行。
3. 顏色過(guò)濾器、選擇器和色盤
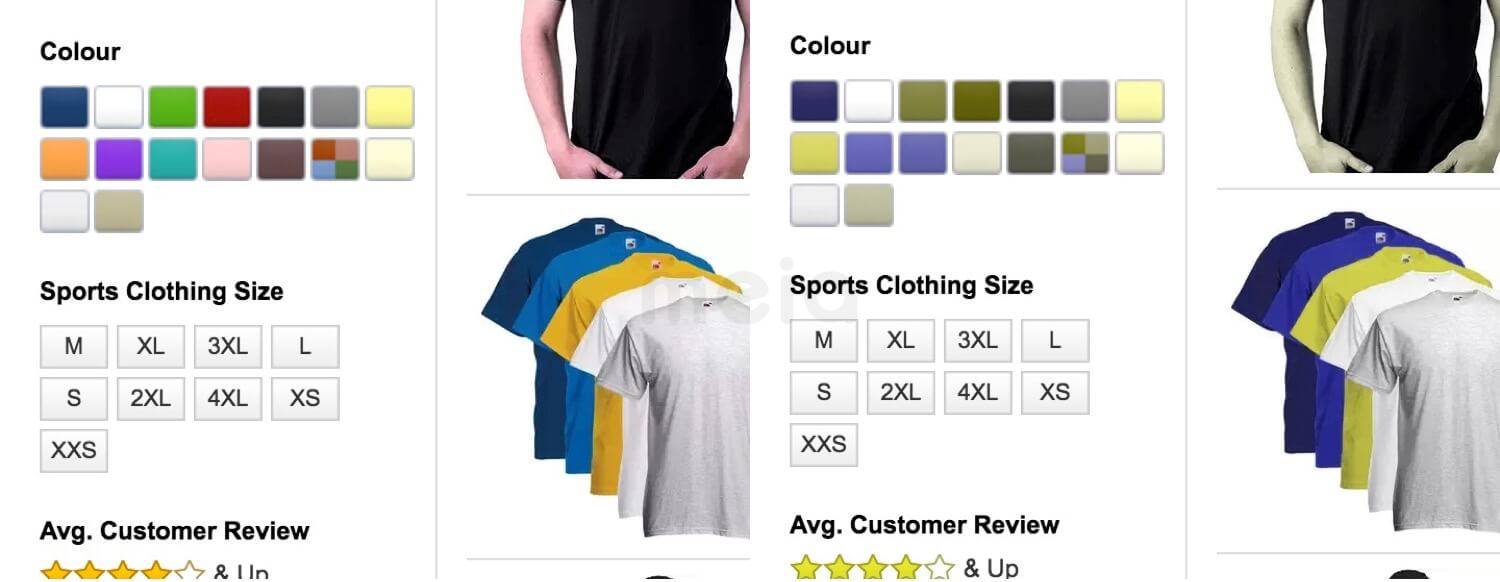
下圖展示了Amazon的顏色過(guò)濾器,可以看到普通人與紅綠色盲(分不清紅色與綠色)的視覺(jué)效果。如果沒(méi)有描述文字,就不可能從這么多選項(xiàng)中作出區(qū)分。

在用戶鼠標(biāo)懸停時(shí),Amazon展示了描述文字,但移動(dòng)端上沒(méi)有這一操作。
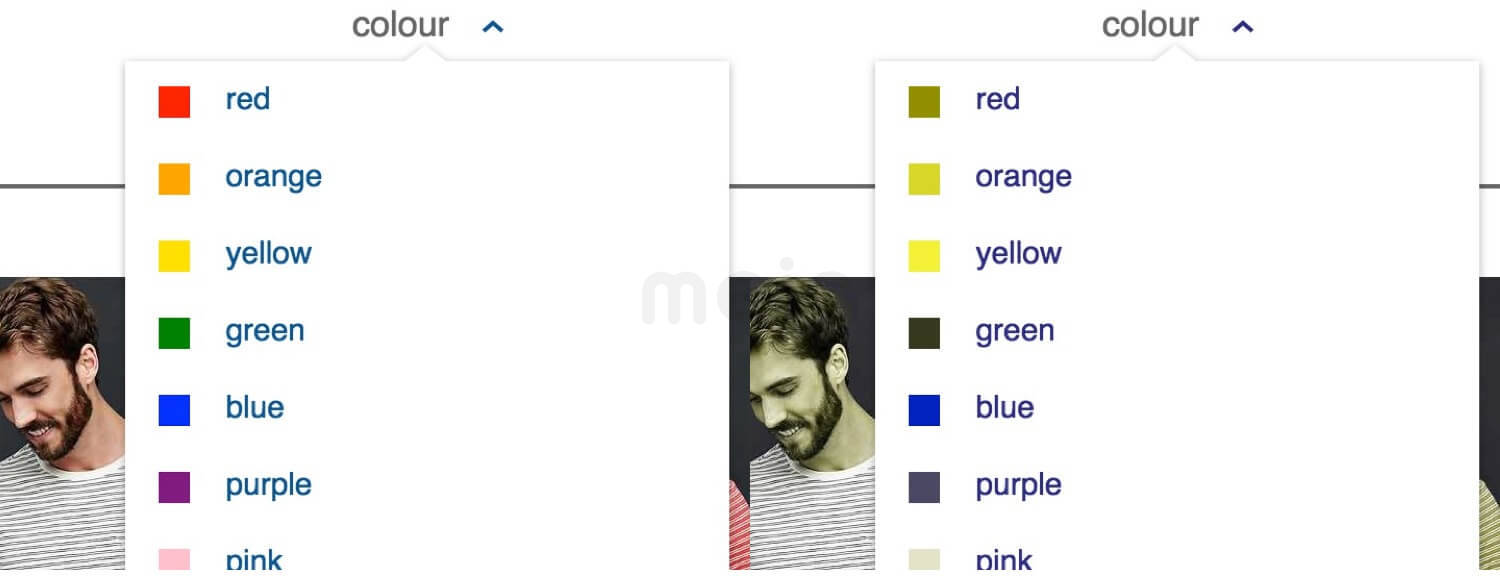
在下圖中,Gap在每個(gè)色彩旁邊加上了文字標(biāo)簽,問(wèn)題得以解決。

這剛好也對(duì)正常視覺(jué)的人有益。例如,黑色與藏藍(lán)在屏幕上很難區(qū)分。文字標(biāo)簽?zāi)茏屓嗣庥诓聹y(cè)。
4. 缺乏有效描述的照片
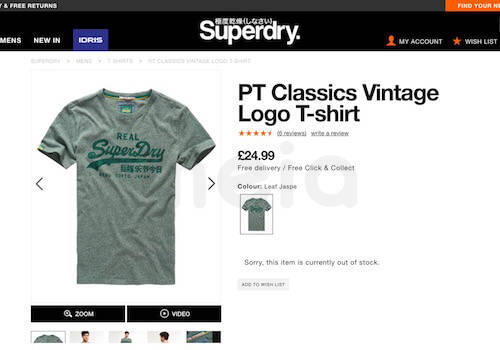
下圖展示了SuperDry網(wǎng)站上售賣的一件T恤。它的描述是“樹(shù)葉紋理”,這太模棱兩可了,因?yàn)闃?shù)葉可以有許多顏色(綠色、黃色、棕色等等)。

Jaspe(其實(shí)應(yīng)該是“jaspé”)是指隨機(jī)的斑點(diǎn)或紋理,所以應(yīng)該加上這樣的特殊說(shuō)明:“灰綠色樹(shù)葉紋理”。
5. 鏈接的辨識(shí)度
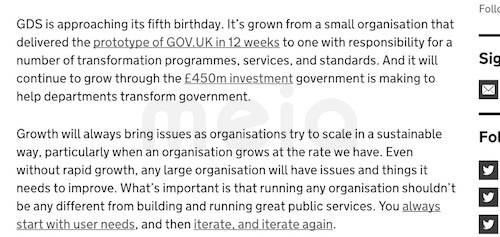
鏈接應(yīng)該容易被發(fā)現(xiàn),不必依賴顏色。下圖模擬了全色色盲(看不到顏色)瀏覽UK Government Digital Service (GDS)網(wǎng)站所見(jiàn)到的畫(huà)面。許多鏈接都難以察覺(jué)。例如你有沒(méi)有注意到“GDS team, User research”(標(biāo)題下方)是鏈接?

要發(fā)現(xiàn)一個(gè)鏈接,用戶只能鼠標(biāo)懸停,等待指針變成一個(gè)手形。在移動(dòng)端,他們只能點(diǎn)按文字,希望它觸發(fā)頁(yè)面請(qǐng)求。
上面帶有圖標(biāo)的鏈接更容易察覺(jué)。而那些沒(méi)有圖標(biāo)的,加一條下劃線是個(gè)好方法,GDS在文章正文部分正是這么做的:

6. 色彩組合
在現(xiàn)實(shí)世界,你無(wú)法控制色彩的組合排列:紅色的蘋果可能掉進(jìn)綠色的草叢里。但是,我們可以控制網(wǎng)頁(yè)設(shè)計(jì)中使用的顏色。下面這些色彩組合應(yīng)當(dāng)盡量避免:
· 綠色/紅色
· 綠色/棕色
· 藍(lán)色/紫色
· 綠色/藍(lán)色
· 淺綠色/黃色
· 藍(lán)色/灰色
· 綠色/灰色
· 綠色/黑色

7. 表單的默認(rèn)文字
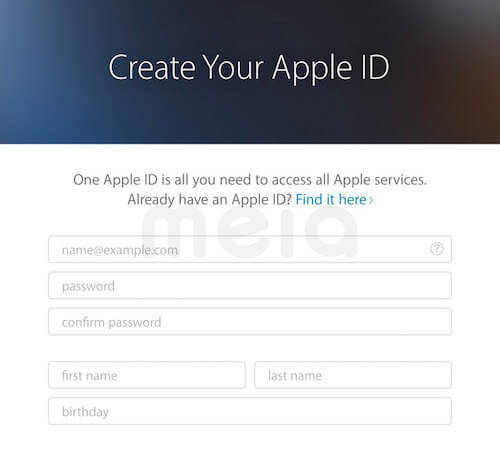
沒(méi)有標(biāo)簽,只用框內(nèi)的默認(rèn)文字提示,這是個(gè)問(wèn)題,因?yàn)槟J(rèn)文字通常缺乏足夠的對(duì)比度。Apple的注冊(cè)表單就有這樣的問(wèn)題,請(qǐng)看下圖:

不建議增強(qiáng)對(duì)比度,因?yàn)槟菢泳碗y以區(qū)分默認(rèn)提示和用戶輸入的文字。
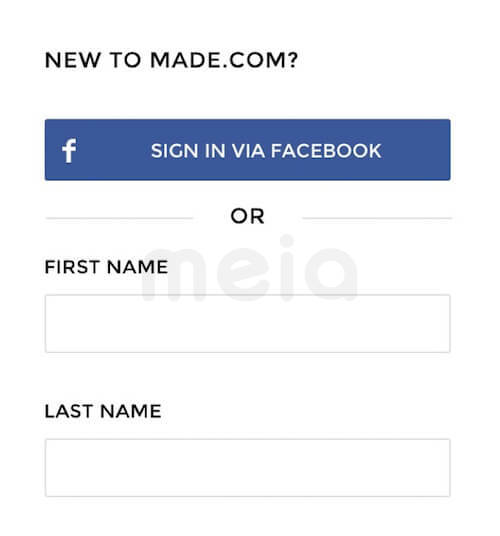
最好還是使用標(biāo)簽——畢竟是最佳實(shí)踐——對(duì)比要鮮明,下圖中的Made.com正是這么做的:

8. 主按鈕
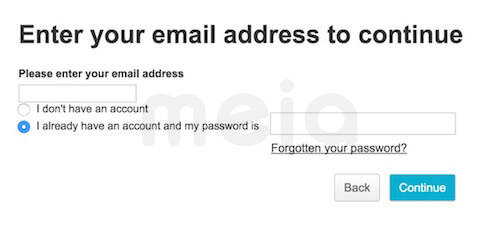
通常情況下,只有主按鈕使用顏色來(lái)表現(xiàn),Argos在它的登錄頁(yè)面就是這么做的:

其實(shí)應(yīng)該考慮通過(guò)尺寸、位置、粗細(xì)、對(duì)比度、邊框、圖標(biāo)和任何其他手段來(lái)輔助——只要在品牌指南的范疇內(nèi)。例如,Kidly就運(yùn)用了尺寸、顏色和圖標(biāo)來(lái)凸顯:

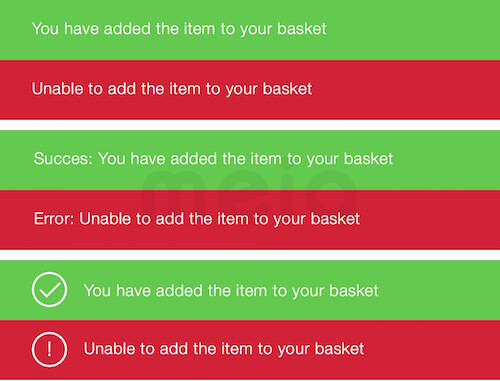
9. 警告消息
成功和錯(cuò)誤的消息通常各自選用綠色和紅色。多數(shù)色盲沒(méi)有全色色盲的煩惱,自然能夠把不同的信息與不同顏色聯(lián)系起來(lái)。但是,使用比如“成功”這樣的前置文案,或者用我喜歡的圖標(biāo)形式,就能更快更輕松地閱讀,就像下圖這樣:

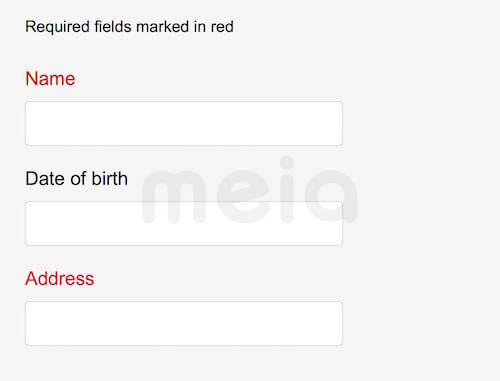
10. 表單必填項(xiàng)
Denoting這種用顏色表示的必填項(xiàng)有問(wèn)題,因?yàn)橛行┤丝赡芸床怀鰠^(qū)別。

其實(shí)應(yīng)該考慮這些方法:
· 給必填項(xiàng)加上星號(hào)
· 更好的方法,給必填項(xiàng)加上“必填”
· 如果可能的話,把所有選填項(xiàng)都去掉
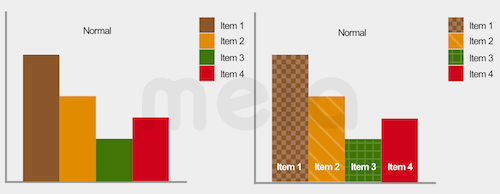
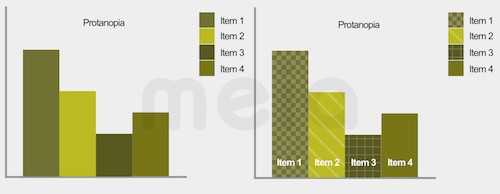
11. 圖表
顏色經(jīng)常用來(lái)區(qū)分圖表中不同的指標(biāo)。下圖顯示了不同視覺(jué)能力的人看到的樣子。右邊的圖表對(duì)色盲做了優(yōu)化。



使用紋理,并且盡可能加上每個(gè)指標(biāo)的文字,能讓圖表更易理解。如果文字不合適——通常是小尺寸餅狀圖的情況——用一個(gè)字母就足夠了。
12. 縮放
瀏覽器有一項(xiàng)易用功能,讓人根據(jù)需要盡可能放大頁(yè)面。這點(diǎn)能提升易讀性,在移動(dòng)設(shè)備上尤其有幫助。
不幸的是,Viewport Meta標(biāo)簽可以禁用縮放,這也是個(gè)問(wèn)題。比如,對(duì)于色彩對(duì)比度而言,字號(hào)可能過(guò)小了——放大則能有效增大字號(hào),讓文字更易閱讀。所以不要禁用網(wǎng)站的縮放。
13. 相對(duì)字號(hào)
和前一點(diǎn)類似,瀏覽器提供了放大字號(hào)的功能(并不是放大整個(gè)頁(yè)面),也是為了提升可讀性。但是,如果字號(hào)被指定為絕對(duì)單位時(shí),例如像素,有些瀏覽器會(huì)禁用這個(gè)功能。應(yīng)該使用相對(duì)字號(hào)單位,例如em,確保所有瀏覽器都能提供這個(gè)功能。
工具
有許多工具能幫助你為色盲群體設(shè)計(jì):
· Check My Colours:如果你有現(xiàn)成的網(wǎng)站,可以輸入U(xiǎn)RL獲得反饋,告訴你哪里需要改善。
· WebAim的色彩對(duì)比度檢查器:提供兩種顏色,看它們是否符合易用性規(guī)范。
· I Want To See Like The ColorBlind:在Chrome中對(duì)網(wǎng)頁(yè)應(yīng)用色盲模式濾鏡。
· Color Oracle:Windows、Mac和Linux平臺(tái)的一款色盲模擬器,展示常見(jiàn)的視覺(jué)障礙人士看到的畫(huà)面。
結(jié)論
本文中的建議并不全面,它們并非要應(yīng)用到每個(gè)場(chǎng)合中。但是,它們確實(shí)涵蓋了色盲用戶瀏覽網(wǎng)站時(shí)遇到的主要問(wèn)題。
更重要的是要消化這些原則,這樣才能將它們?nèi)谌氲侥愕脑O(shè)計(jì)中。最終,網(wǎng)頁(yè)并不是僅僅為了好看——而是要易于每個(gè)人使用,包括色盲人士。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








