20個(gè)設(shè)計(jì)技巧教你打造超完美主頁!
維基百科將主頁定義為網(wǎng)站的初始頁或主要網(wǎng)頁。我想,“初始”和“主要”這兩個(gè)詞已經(jīng)傳達(dá)了足夠的分量。然而現(xiàn)實(shí)情況卻往往差強(qiáng)人意,設(shè)計(jì)師想破腦袋也難以理解為何什么用戶會(huì)毫無留念地離開,卻殊不知用戶在第一眼就已失去了興趣。設(shè)計(jì)師和用戶之間的橋梁似乎斷開了。本文中,我總結(jié)出了20個(gè)主頁設(shè)計(jì)實(shí)用技巧,助您打造超完美主頁。
首先,我們需要明確,主頁的主要功能是什么?一旦確立了目標(biāo),行動(dòng)就會(huì)變得明確。
1)吸引訪客;
2)留住訪客并讓他們探索網(wǎng)站更多的內(nèi)容;
3)促成商業(yè)和合作;
那么,如何設(shè)計(jì)一個(gè)完美主頁?
1.明確展示“身份” - 你是誰?為用戶提供什么?
不要企圖和用戶玩捉迷藏,用戶不會(huì)花時(shí)間去探索你的業(yè)務(wù)。使用簡(jiǎn)明的文本(標(biāo)題和小標(biāo)題)并結(jié)合視覺要素(圖片或標(biāo)志)來清楚地顯示你的身份。主頁應(yīng)該以最直接的方式使訪客第一眼就能明白他們是否找對(duì)了地方。制造迷惑意味用戶流失。
2. 找準(zhǔn)目標(biāo)用戶

你的目標(biāo)用戶才是你應(yīng)該關(guān)注的對(duì)象,那些偶然來到你的主面的訪客終會(huì)離開。不要嘗試將所有訪問者吸引到你的網(wǎng)站,這不會(huì)持久,反而會(huì)讓用戶轉(zhuǎn)向你的競(jìng)爭(zhēng)對(duì)手。因此,你需要鎖定你的目標(biāo)用戶,比如選擇相應(yīng)的界面語言, 貼切你的主要用戶群。
3.設(shè)置鏈接和按鈕
鏈接可供用戶獲取相關(guān)信息,而CTAs則有助于引導(dǎo)用戶進(jìn)行下一步操作。你可以考慮諸如“免費(fèi)試用”,“注冊(cè)”,“立即購買”,“免費(fèi)下載”或“了解更多”等按鈕。并且,最好將CTAs置于首屏。
4.多終端適應(yīng)
你是不是經(jīng)常在手機(jī)上上網(wǎng)沖浪呢?我們?cè)缫堰m應(yīng)了移動(dòng)端的世界,你的主頁不僅要在桌面瀏覽器上完美呈現(xiàn),在不同的移動(dòng)端屏幕上也要保持精細(xì)有序的狀態(tài)。響應(yīng)式設(shè)計(jì)非常必要。
5. 不斷更新
吸引用戶的主頁絕不是一成不變的,基于用戶反饋,需求傳達(dá)以及自身的產(chǎn)品信息更替等等,一個(gè)優(yōu)秀的主頁永遠(yuǎn)是保持著最新鮮的狀態(tài)。無論是文本,圖像,動(dòng)態(tài),任何最細(xì)微的元素都應(yīng)該是最新的狀態(tài)。這也是建立信任的好辦法。
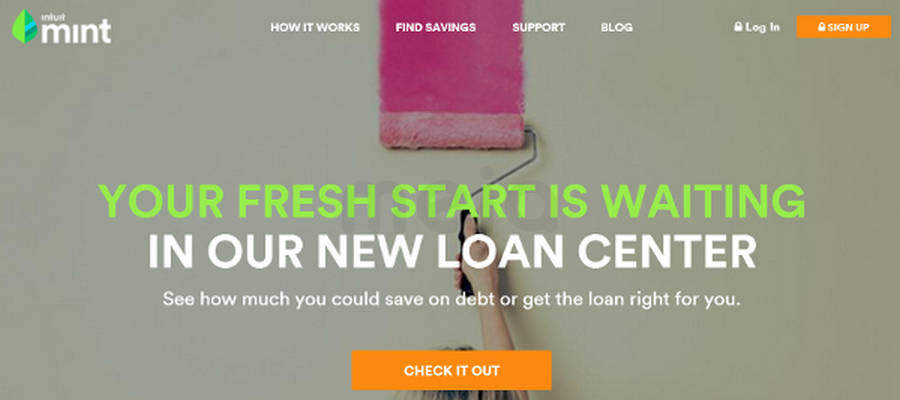
6.使用高質(zhì)量和相匹配的圖像
圖像可以直接反應(yīng)你是誰,可以為用戶提供什么。最好使用自己獨(dú)一無二的圖像,這樣就絕不會(huì)和競(jìng)爭(zhēng)對(duì)手有所雷同。對(duì)于一個(gè)online shopping的網(wǎng)站,建議你使用產(chǎn)品的原圖,可以適當(dāng)美化。此外,圖像應(yīng)該與整體背景顏色協(xié)調(diào)。
7.采用平衡配色方案
色彩運(yùn)用是視覺效果的最主要元素,也是訪客對(duì)頁面的最直接的感受。顏色的選擇也是很有講究的,比如說,對(duì)于一個(gè)社交網(wǎng)站,藍(lán)色是不錯(cuò)的選擇,如果你的網(wǎng)站用戶群體集中在女性,那么建議你使用比較受女性歡迎的顏色,比如如藍(lán)色,紫色和綠色。
8.保持頁面清爽,留白是關(guān)鍵
丟掉那些不必要的雜亂或炫目的圖片,視頻,照片和顏色。堅(jiān)持高品質(zhì),保留空白。這非但不是對(duì)頁面的浪費(fèi),反而可以強(qiáng)調(diào)核心信息,并保持平衡的設(shè)計(jì), 讓你的主頁看起來高端大氣。

9.放棄側(cè)邊欄
如今,許多現(xiàn)代主頁的設(shè)計(jì)都是已經(jīng)舍棄了使用側(cè)邊欄。滑塊也一樣,漸漸退出了主頁設(shè)計(jì)的舞臺(tái)。曾經(jīng)因?yàn)榭梢酝斗糯罅啃畔ⅲ瑐?cè)邊欄和滑塊的使用備受青睞,而如今,用戶漸漸感到迷惑不解,不僅沒完沒了的信息讓人疲累,頁面混亂,視覺體驗(yàn)不佳,還容易分散主要信息。建議使用鏈接和按鈕跳轉(zhuǎn)到相關(guān)內(nèi)容和頁面。
10.加入精選視頻
視頻可以是您的主頁的一個(gè)很好的補(bǔ)充。比起平乏的文本,人們往往比較傾向于動(dòng)態(tài)的東西,特別是漂亮精致且簡(jiǎn)潔的動(dòng)畫視頻。僅僅分鐘內(nèi),你就可以向用戶介紹自己,一目了然,又富有吸引力。但視頻和動(dòng)畫的設(shè)置要取決于你的網(wǎng)站類型。前提還要保持頁面干凈。
11.展示社交認(rèn)同和用戶反饋
這可以是建立信任的一個(gè)很好的方法,讓你的訪客知道你是可靠和負(fù)責(zé)的。使用logo來展示你的合作伙伴或者相關(guān)媒體,也可以添加必要的客戶案例,客戶推薦或反饋,以及專業(yè)認(rèn)證來增強(qiáng)信任。這些不建議放在首屏,可以考慮排版后放在頁末。
12.限制文本數(shù)量
保持頁面干凈,文本具有可讀性,最好的是能夠一目了然。句子或段落最多應(yīng)限于兩行或三行。文本贅述過多會(huì)使頁面看起來變得混亂,可讀性也將大大減弱。
13.添加一個(gè)搜索框
搜索框不是一個(gè)不可或缺的元素,但最好添加。搜索框可以幫助訪問者快速找到網(wǎng)站上他想要的相關(guān)內(nèi)容。
14. 標(biāo)注博客
博客可以很好的體現(xiàn)品牌的內(nèi)容和價(jià)值主張,也是一個(gè)不錯(cuò)的推廣策略,更是能為用戶帶來優(yōu)質(zhì)體驗(yàn)的要素。可以嘗試在主頁里添加最新博文的縮略圖宣傳您的博客。但這也取決于您的網(wǎng)站, 如果你需要使用博客作為內(nèi)容推廣的要素,可以考慮。
15.優(yōu)化加載時(shí)間
沒人喜歡在屏幕前等待的。優(yōu)化主頁加載速度絕對(duì)有利無害。此外,它對(duì)網(wǎng)站的SEO也有幫助。你可以通過優(yōu)化網(wǎng)頁圖片來獲得更好的加載速度。
16.設(shè)置主頁的縮略圖
這是用于一旦有用戶想要分享你的主頁時(shí),能生成與鏈接匹配的縮略圖。或者您可以制作logo或頭像代替。
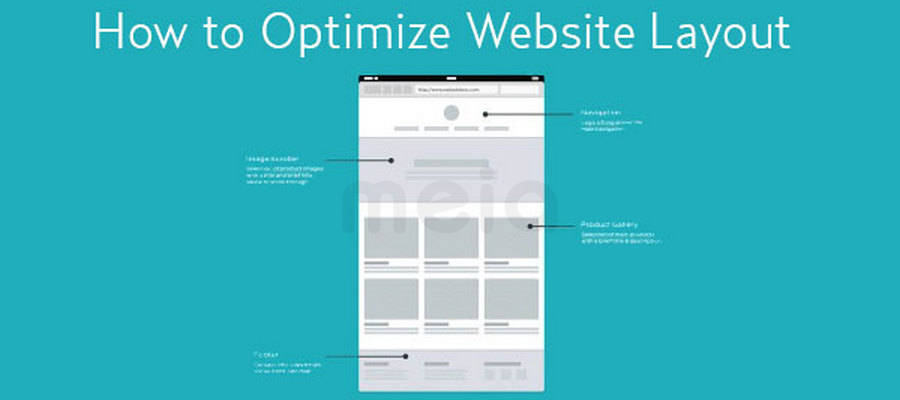
17.字體和排版
現(xiàn)在有很多賞心悅目的字體可用。一個(gè)好看的字體,可以帶更佳的閱讀體驗(yàn),也有助于增加頁面美感。研究表明,無襯線字體(Helvetica,Arial,Tahoma)比襯線字體更容易閱讀(Times New Roman,Georgia),字體大小保持12像素以上。但并不是所有的字體都適用于網(wǎng)頁設(shè)計(jì),最好考慮網(wǎng)頁安全字體。而優(yōu)良的排版則需要考慮以下要素:標(biāo)題,副標(biāo)題,重要信息,有序列表,段落,圖片等等,所有要素都應(yīng)有序排列。參考以下的模板:

18. 融入企業(yè)文化
每個(gè)產(chǎn)品背后都有一個(gè)故事。一個(gè)好的主頁可以反映你的團(tuán)隊(duì),你的目標(biāo),你的整體氛圍,你的社會(huì)價(jià)值和你的心理環(huán)境。您可以添加您的團(tuán)隊(duì)成員照片或視頻。我相信這些因素是整體設(shè)計(jì)的組成部分,使用戶感受到你的價(jià)值主張很重要。
19. 突出導(dǎo)航欄
顯示最直觀清晰的提示和導(dǎo)航,它們引導(dǎo)你的用戶不廢勁的明確下一步可以操作什么,也有利于刺激用戶深入了解你的網(wǎng)站,在頁面停留更長(zhǎng)的時(shí)間。此外,訪問者如果遇到任何問題或是想要聯(lián)系你時(shí)會(huì)得到清晰的指引。因此加入細(xì)節(jié)比如聯(lián)系方式等也是必要的。建議使用箭頭或有指向的圖像來幫助用戶自然地從主頁上的一個(gè)部分流向轉(zhuǎn)向另一個(gè)部分。
20. 展示功能列表
這對(duì)與功能性和實(shí)用性產(chǎn)品的網(wǎng)站很有必要,它可以幫助您的潛在客戶知道他們可以從你這里得到什么。列出產(chǎn)品的核心功能可以很好的吸引和發(fā)掘潛在客戶。
注意:上述20個(gè)網(wǎng)站主頁設(shè)計(jì)技巧不是適用于所有網(wǎng)站。比如一個(gè)小企業(yè)與那些擁有數(shù)百萬粉絲的巨型品牌往往會(huì)又不同的側(cè)重點(diǎn)。但是,絕大多數(shù)的情況是一樣的,因?yàn)閷?duì)與美的追求和體驗(yàn)在一定時(shí)期內(nèi)是相同的,主頁設(shè)計(jì)的潮流也一樣。所以請(qǐng)認(rèn)真考慮這些實(shí)用的技巧,并找到適合你的。希望你越來越好。
本文作者Trista
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








