設(shè)計師的十大難題之一 ——如何選擇一款好的APP原型設(shè)計工具
現(xiàn)在的移動開發(fā)越來越趨于小規(guī)模團(tuán)隊協(xié)作,似乎只要懂得一些APP開發(fā)的人就自稱了解了用戶體驗和用戶界面的重要性,一個好的APP原型設(shè)計理念很容易被糟糕的界面和體驗毀于一旦,如今市面那么多的原型工具幫助我們解決問題,我們又何樂而不為呢?但如何選擇原型工具卻成為設(shè)計師們最頭疼的事情,一方面是由于不懂哪些工具適合自己,另一方面又沒有多余的時間去挨個使用。別擔(dān)心,今天就為大家解決這一大“難題”。
首先,要考慮到哪些人將會使用你的原型,然后針對不同的用途選擇最好的原型工具。
1. 個人或小型的設(shè)計團(tuán)隊:主要要求的是設(shè)計理念和設(shè)計思路,追求的是高效率,此時手繪和白板是最好的工具,或者Balsamiq Mockups也是適用于這個階段的好工具。
2. 公司高層,客戶,投資人等:原型不要求一定要精美華麗,但至少要美觀,在交互邏輯和元素布局上盡可能追求與真實產(chǎn)品接近。主要流程可以走通即可,需要可以在移動端做演示,使用像Mockplus等可以作出逼真的交互效果并且方便在移動端演示的工具。
3. 開發(fā)團(tuán)隊&視覺設(shè)計師:要求設(shè)計流程完備,最好有操作流程圖。Fluid UI 這種可以完善設(shè)計出各交互元素,并輸出流程圖的工具是不錯的選擇。

其次,要了解好的移動端原型設(shè)計工具應(yīng)該具備的以下幾個特性(摘自知乎):
1. 組件庫專門對移動端定制過。
2. 方便輸出到移動端查看效果。
3. 支持移動端的手勢操作。
4. 支持移動端視圖切換的轉(zhuǎn)場動畫。
5. 可以快速生成全局流程圖。
還有一些其他加分的特點:
6. 低保真最好,不要帶太多iOS高光漸變效果。
7. 組件庫豐富,有社區(qū)可以看其他設(shè)計師的作品。
8. 自帶網(wǎng)格系統(tǒng)。
9. 在線協(xié)作&版本管理。
10. 能做一些異常檢查,比如某個按鈕沒設(shè)鏈接,某個list沒有空置狀態(tài)等。

最后,給大家介紹幾款適用于移動APP的原型設(shè)計工具;
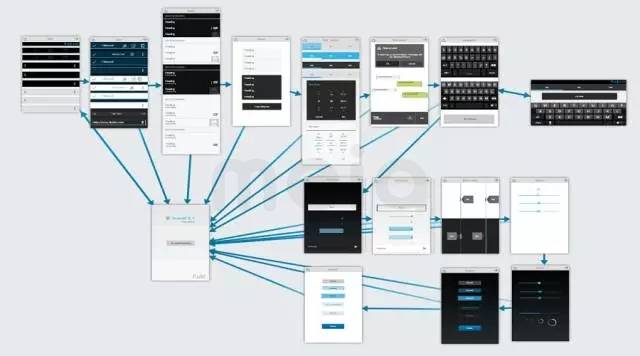
Fluid UI
Fluid UI是一款用于移動開發(fā)的原型設(shè)計工具,它能夠幫助設(shè)計師快速高效地完成產(chǎn)品原型圖的設(shè)計。
優(yōu)點:Fluid UI 內(nèi)置超過1700款的線框圖和手機(jī)UI控件,并且還會經(jīng)常進(jìn)行更新,適合跨平臺開發(fā)者。符合上面1,2,3,4,5,6,7,8。而且是html5版,全平臺支持!
缺點:不夠直觀,免費(fèi)版只能創(chuàng)建一個1個項目和10個頁面
價格:付費(fèi)版25美元/月,可以創(chuàng)建10個項目和無數(shù)個頁面以及使用所有組件庫。

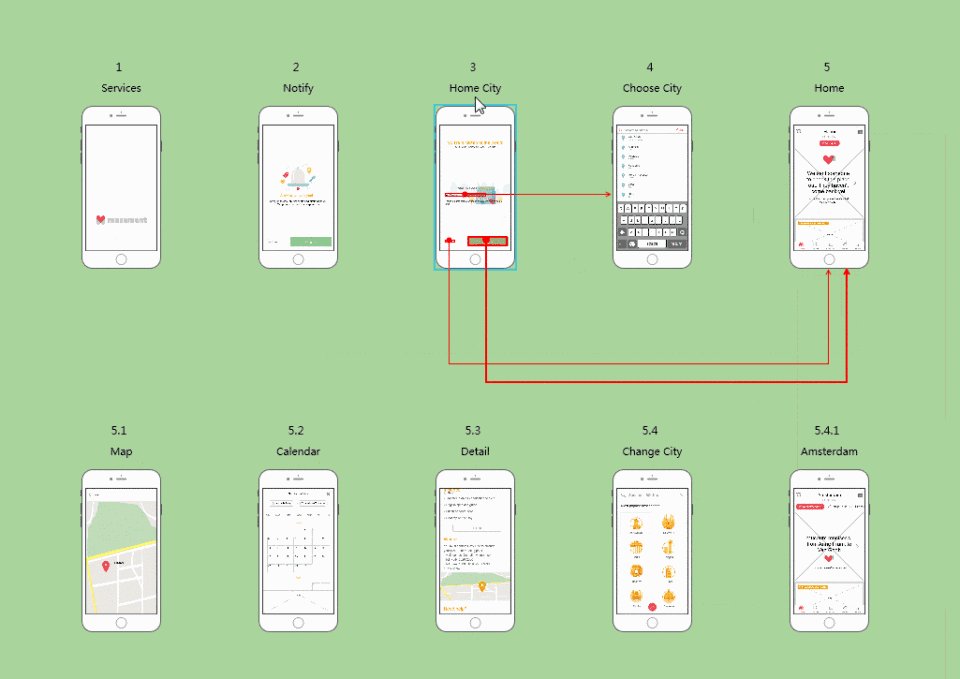
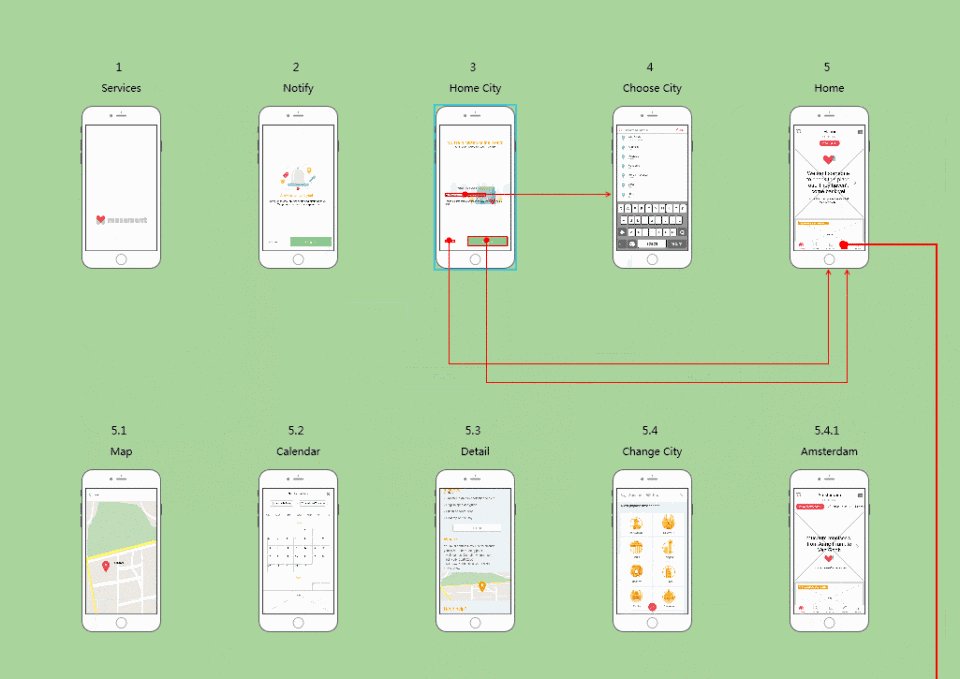
Mockplus:
Mockplus是一款快速簡單的原型設(shè)計工具,主要適用于新手產(chǎn)品經(jīng)理和設(shè)計師。
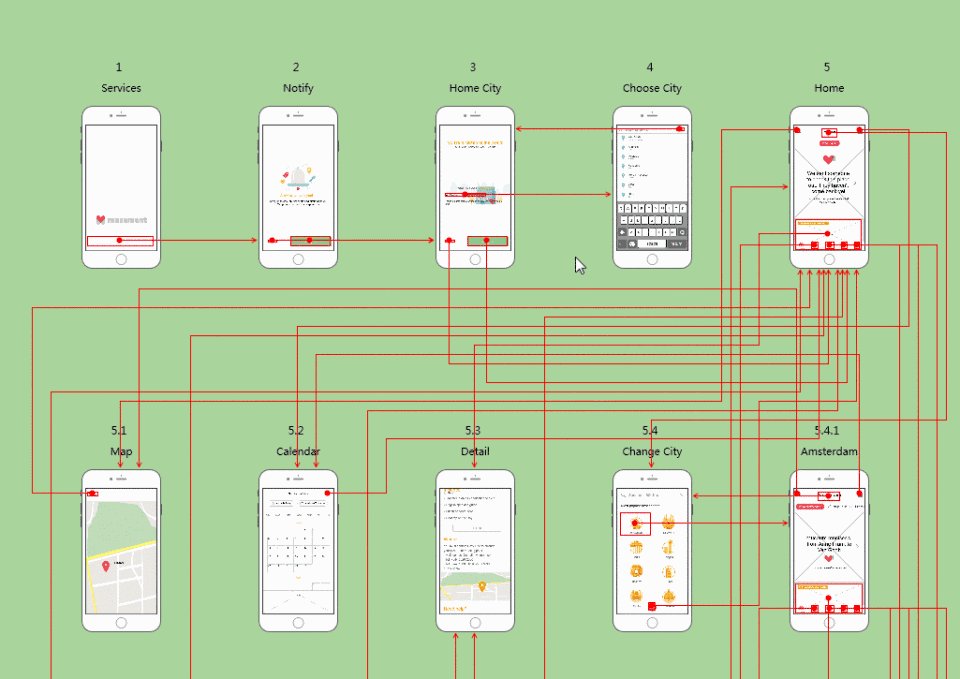
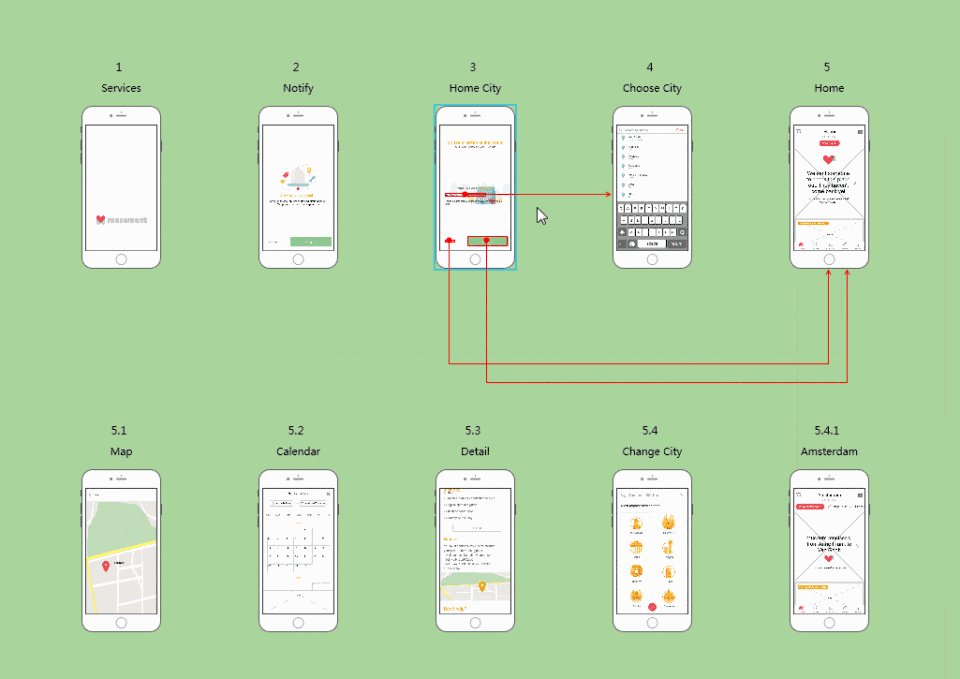
優(yōu)點:封裝3000個圖標(biāo)和200個組件,操作簡單快速,學(xué)習(xí)成本低。在最近發(fā)布的版本中支持團(tuán)隊協(xié)作功能,審閱和評論非常方便,聽說在即將到來的3.2版本中,支持將Sketch的設(shè)計文檔導(dǎo)出為Mockplus的mp項目文件。導(dǎo)出后,你可以在Mockplus中打開它。說了很久的頁面流程圖也終于要面世了。Mockplus的頁面流程圖可以做到:
– 即時生成;
– 你可以選擇展示全部或任意多個頁面的流程圖;
– 智能生成流程鏈接線,同時也可以手動調(diào)整;
– 展示頁面的批注信息;
– 一次導(dǎo)出頁面流程圖。

缺點:不支持手勢操作,函數(shù)和動態(tài)面板。官網(wǎng)教程較少,例子模板沒有具體的操作步驟。
價格:基礎(chǔ)版永久免費(fèi),付費(fèi)版118元/年,終身版:699元,無需另外付費(fèi)更新版本。
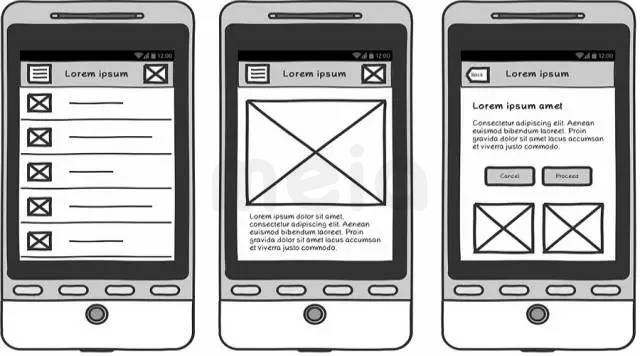
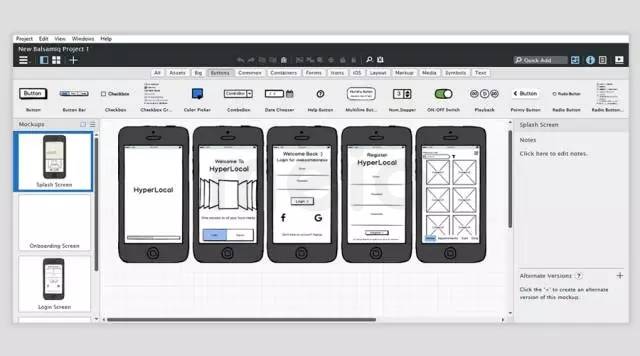
Balsamiq Mockups
這個軟件相信很多人都知道了,它是一款低保真的線框圖工具,主要用于原型設(shè)計的初始階段。
優(yōu)點:內(nèi)置了大量的模塊,在需要的時候在搜索框里找,然后拖到畫布里面進(jìn)行排序組合,畫圖很快速,功能強(qiáng)大(比如在tab選擇框里可以選擇哪個tab是active,哪些是default的)。很快就能畫出想要的app原型。如果你還覺得BM內(nèi)置的模塊點少?Mockups To Go 可以滿足你需要的大部分需求!
缺點:Balsamiq Mockups里面畫的只是草稿,沒有配色,沒有設(shè)計風(fēng)格。它只是每個頁面的布局,不能進(jìn)行交互展示。
價格:個人版89美元,可以根據(jù)項目數(shù)量來購買。

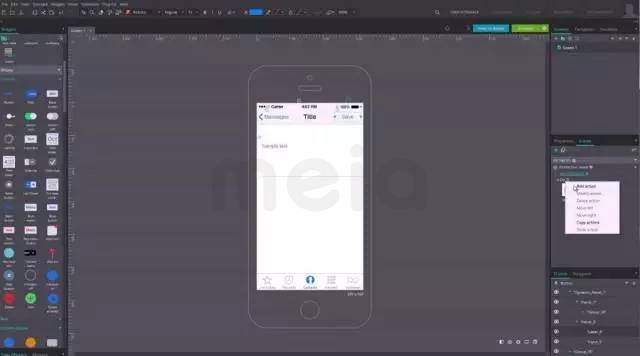
Justinmind
Justmind是一款為移動而生的原型設(shè)計工具,雖然它沒有像Axure那么火,但是對移動APP的原型設(shè)計支持似乎比axure更好。
優(yōu)點:高保真,支持手勢操作。Justinmind的新小部件庫包括所有的蘋果IOS圖標(biāo),還添加了Android Nougat UI工具包。并且在版本7.6.0中與Microsoft Team Foundation Server集成,添加一些新的現(xiàn)成屏幕,如蘋果音樂播放列表,庫和播放器屏幕,和蘋果通知屏幕。
缺點:學(xué)習(xí)成本高,定義為高保真,需要設(shè)計人員懂的美工,又要懂的產(chǎn)品。Justinmind導(dǎo)出的html文件限制很強(qiáng),需要特定的瀏覽器,還需要安裝插件。動態(tài)面板無狀態(tài)交互。
價格:29美元/月,終身版:495美元,Justinmind終身版僅支持一年的大小版本更新。 如果你想在第一年后繼續(xù)使用新版,則需每年花費(fèi)額外的$ 99保持更新。

總結(jié)
總之,做原型還是要看設(shè)計人員自己的想法和理念,而原型工具是你在設(shè)計路上的“最佳拍檔”,工具終究是工具,看你如何結(jié)合自己的設(shè)計思路來實現(xiàn)工具的最大價值。以上幾款A(yù)PP原型設(shè)計工具是個人比較喜歡的,如果你是新手上路,那么我還是推薦Mockplus,畢竟一開始就學(xué)習(xí)難的工具也是得不償失。
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








