心智模型-設計的第一性原理
心智模型(Mental Model)指一個人對某事物運作方式的思維過程,即一個人對周遭世界的理解。心智模型的基礎是不完整的現實、過去的經驗甚至直覺感知。它有助于形成人的動作和行為,影響人在復雜情況下的關注點,并確定人們如何著手解決問題。
——Susan Carey, 1986
一. 心智模型的基本原理
? 基本法則
自有設計以來,設計師們就在考慮如何幫助用戶更好地理解外部世界,并與之發生互動。這個問題可以小到如何設計一個元素的樣式以幫助用戶理解,也可以大到如何設計一套行之有效的業務流程幫助用戶完成特定的任務。
那么,什么樣的樣式、流程才是一個好的設計?實際上,這和一條極為重要的基本法則有關,它決定了我們觀察事物的視角,指導了我們思考和行為的方式,影響了我們做出相關的結論,這條法則就是“心智模型”。
? 映射關系
要理解心智模型,可以先來看看它是如何形成的。
心智模型是內部心智世界和外部現實世界的一種映射關系。舉個例子,為什么我們會認為紅色是暖色?
?首先,現實世界中存在太陽和火,它們有著光和熱等一系列物理特性。
?人類通過眼睛得以看到光,通過皮膚得以感受熱。這些物理信息通過感覺器官投影到心智世界中,經由大腦處理形成了認知:這是太陽,這是火。
?大腦在處理信息時,會對這些信息進行歸納與設計,以數學邏輯的方式提煉出一種規則:既然它們都是紅色的,又都是熱的,那么紅色的東西往往也就是熱的東西。
?一旦這條規則在心智世界中形成,它又會反過來表達在現實世界中,指導人類下一步的認知和行為。于是,關于“紅色為暖色”的心智模型就形成了。
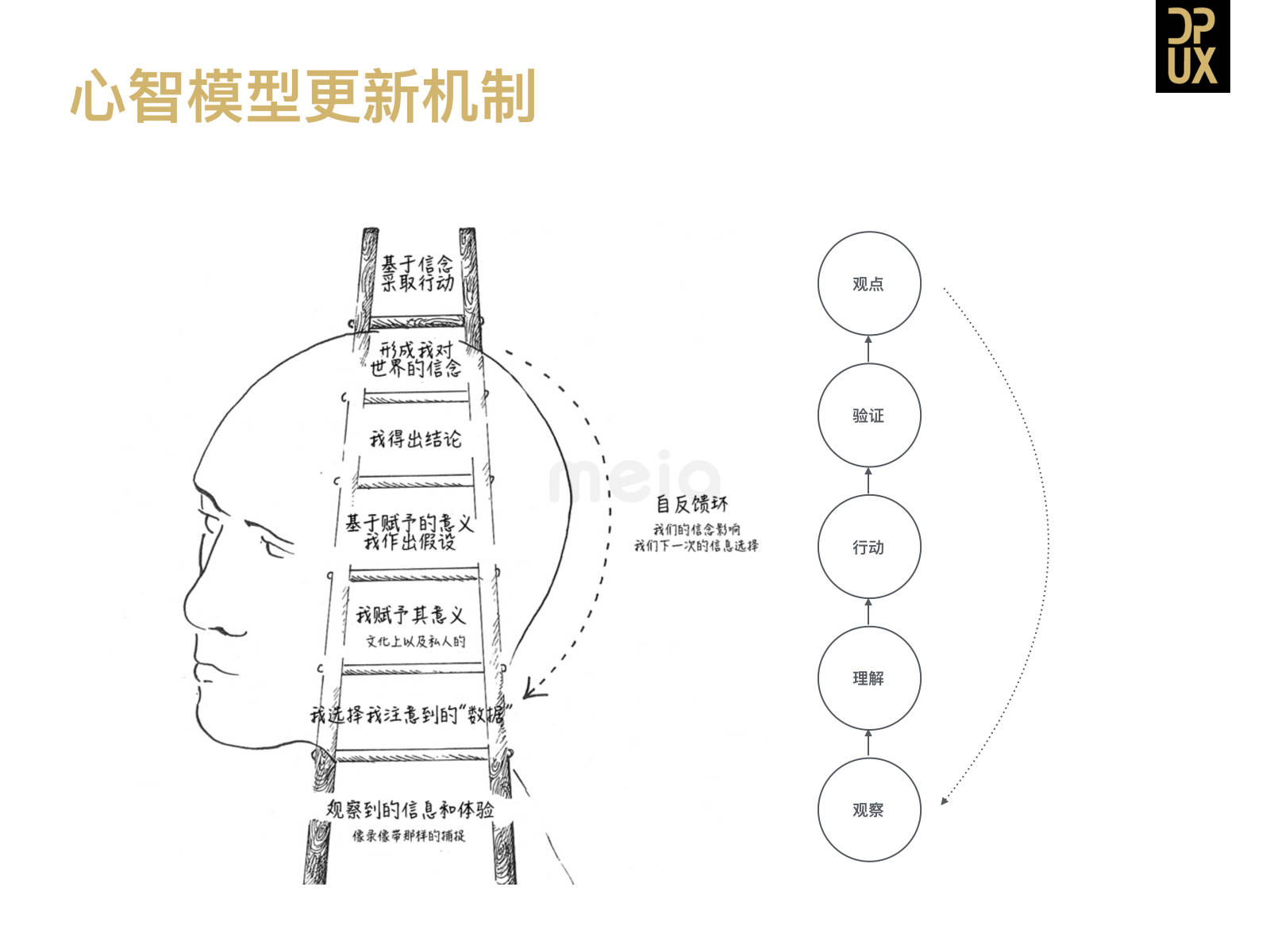
? 更新機制
生物會不斷進化,心智模型也非墨守陳規的固定模式,它會隨著環境、經驗的變化而不斷更新。即使一種心智模型已經形成,我們還會繼續通過觀察收集信息,整理后形成自己的理解。通過行動的驗證,我們也有可能推翻原先得出的結論,最終形成新的觀點和信念。

因此,如果已有的心智模型無法解釋現有的外部信息,那么心智模型將由這套自反饋機制進行更新,以適應新的環境。
二. 設計的第一性原理
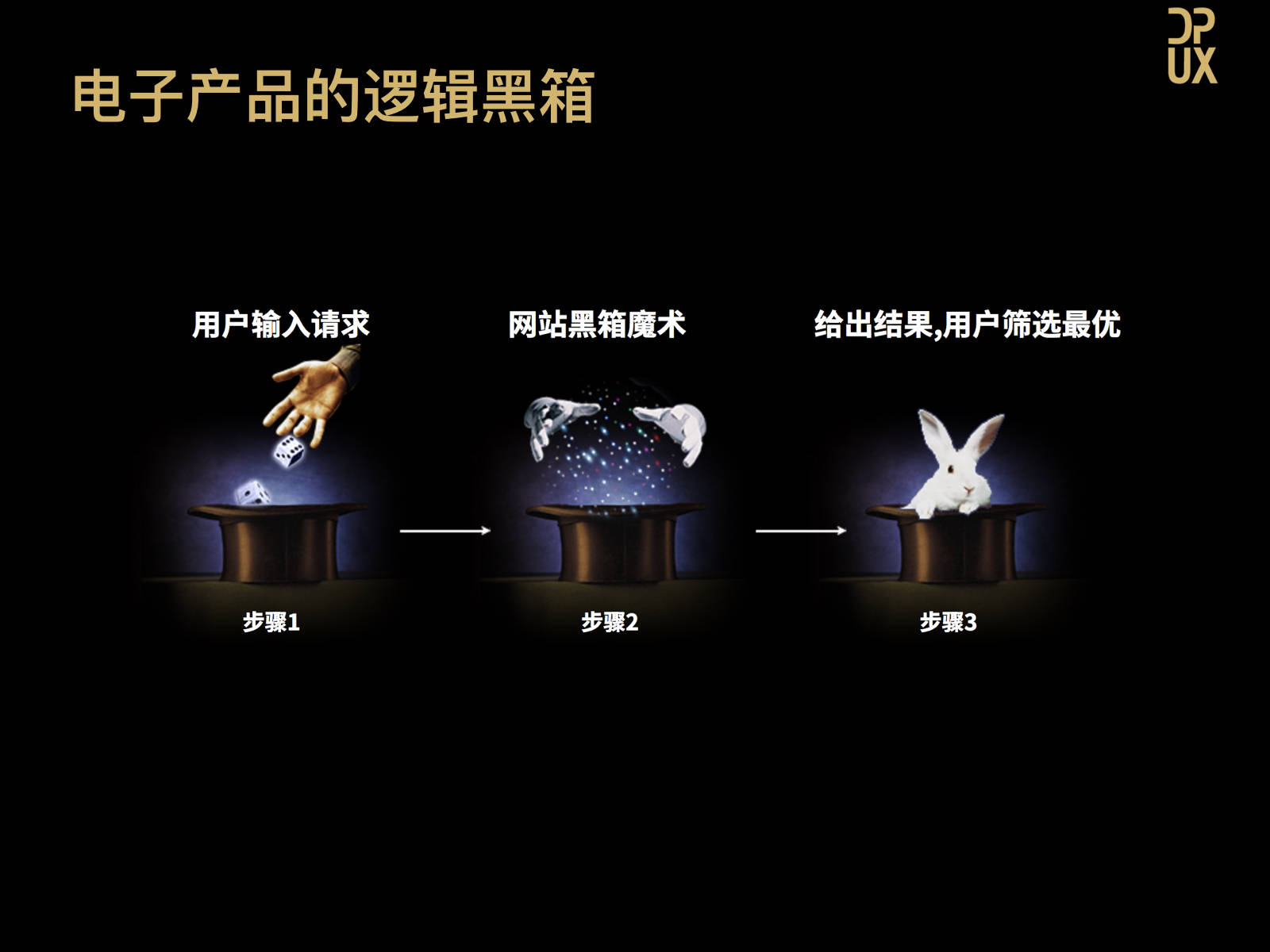
? 智能電子產品的邏輯黑箱
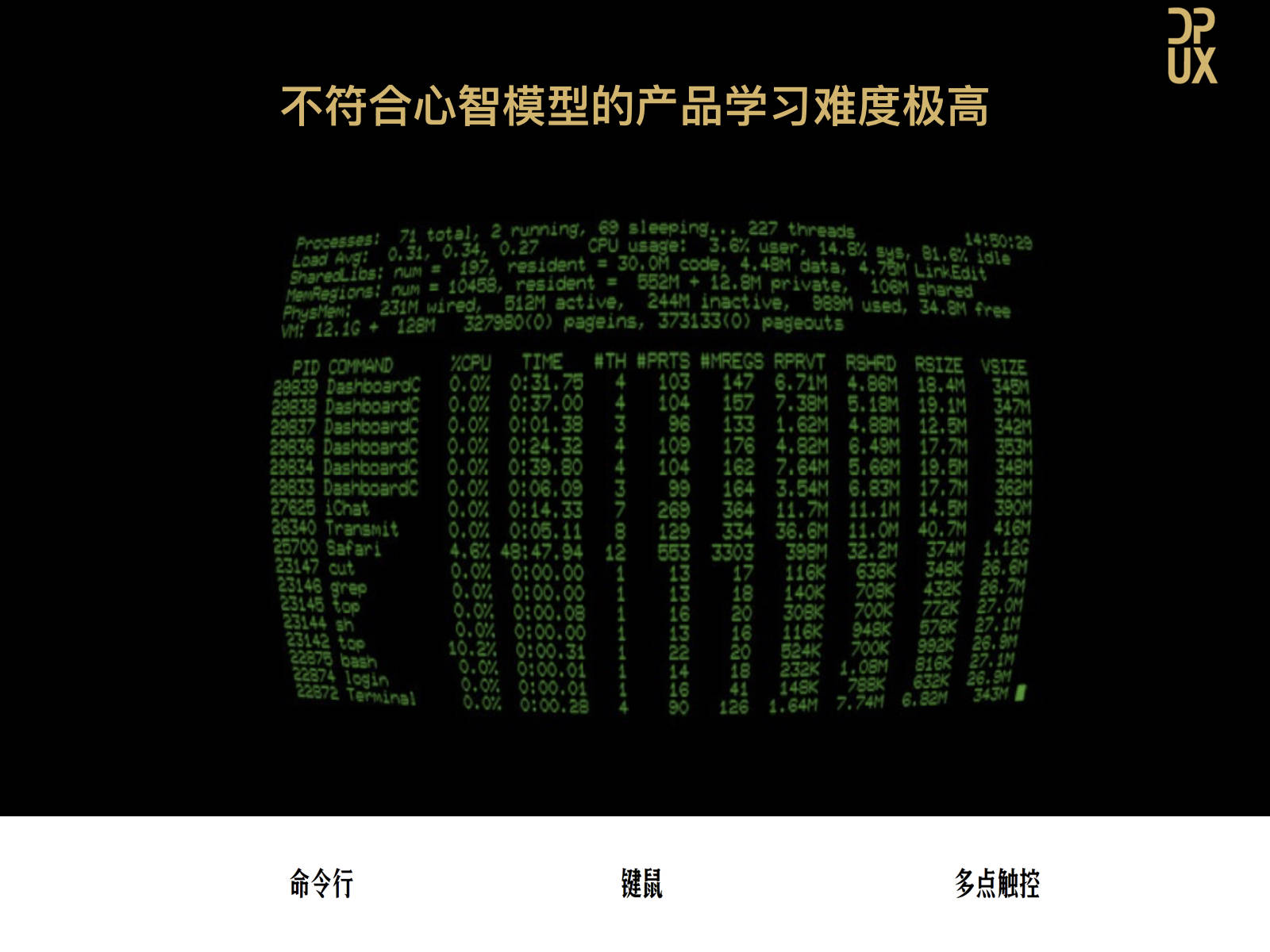
人在自然界生存期間,可以通過心智模型的運作過程感知和認識世界,掌握生存本領,適應周邊環境,在大自然中成功生存。但是當人類遇到智能電子產品時,卻遇到一個巨大的障礙,即通過自然的心智模型認知過程,難以短時間掌握和理解電子產品的規律,所以造成電子產品初期難以走進普通人的生活,比如運行DOS系統的PC。

造成這個結果的原因是產品實現的技術模型與用戶的心智模型嚴重不匹配,導致學習成本極高,最終這類產品只能服務于專業人士,而不能大規模實現商業化。


? 交互設計師誕生
在軟件行業遭遇危機,產品不被用戶接受的時候,項目團隊中需要有人為用戶代言,理解用戶心智模型,交互設計師和以用戶為中心(UCD)思想便應運而生了。交互設計的根本目的是為了彌合心智模型和技術模型的巨大鴻溝,幫助用戶理解和使用產品。
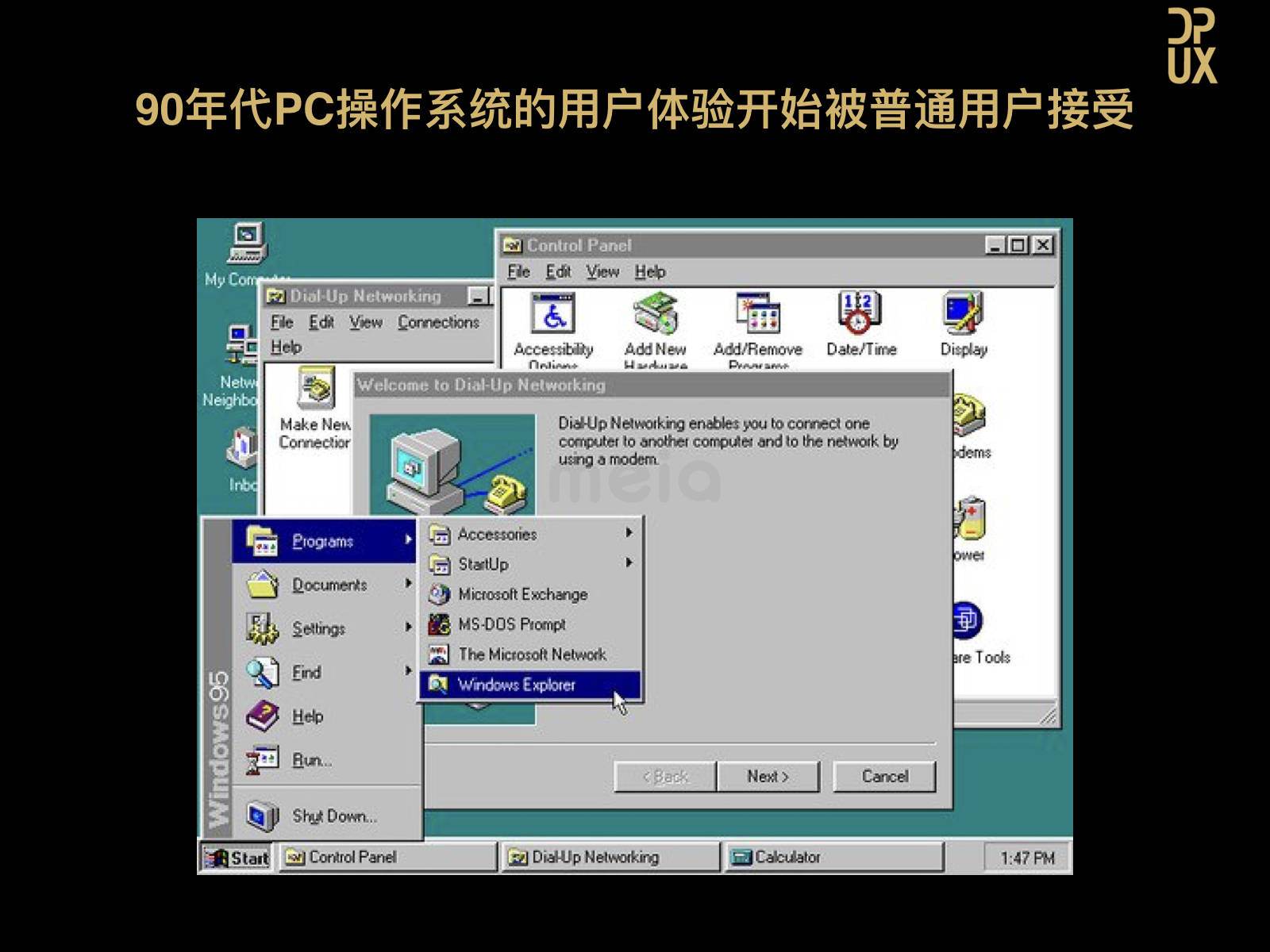
這種匹配的程度越高,用戶體驗就越好,產品就越容易被用戶接受,從而轉化為商業價值,那么這就是一個好的設計。當產品的表現模型接近用戶心智模型,那么產品的學習成本大大降低,那么就具備了為普通人所接受的前提條件,自然會帶來巨大的商業成功,比如:Windows95。


綜上可見,用戶體驗設計師崗位不是一開始就存在的,他是在時代發展的趨勢和需求中應運而生的,而且他的誕生立足點,他的立場所在即用戶心智模型。

量子力學中有個術語叫做“第一性原則”(First Principle),指的是一個系統中最為根本的、不能被刪除和違反的事實。
心智模型,就是設計的第一性原則。
三、運營層的應用
? 運營模型
互聯網運營活動的目的,在于獲取流量、提高轉化、品牌宣傳等。用戶參與活動的基本心智模型,一般包括了吸引、理解、行動、分享這四個主要步驟。這一模型實際上源于西方推銷學中著名的“愛達模式“(AIDA),指通過引起關注、吸引興趣、激發欲望、促成行動這四個步驟促使顧客購買產品。

在活動運營中,我們通過利益點、視覺元素來吸引用戶點擊查看活動,通過清晰的結構和內容幫助用戶理解活動規則,通過明確的、低成本的操作促使用戶行動參與,并通過獎勵或鼓勵引導用戶分享,最終實現活動目標。
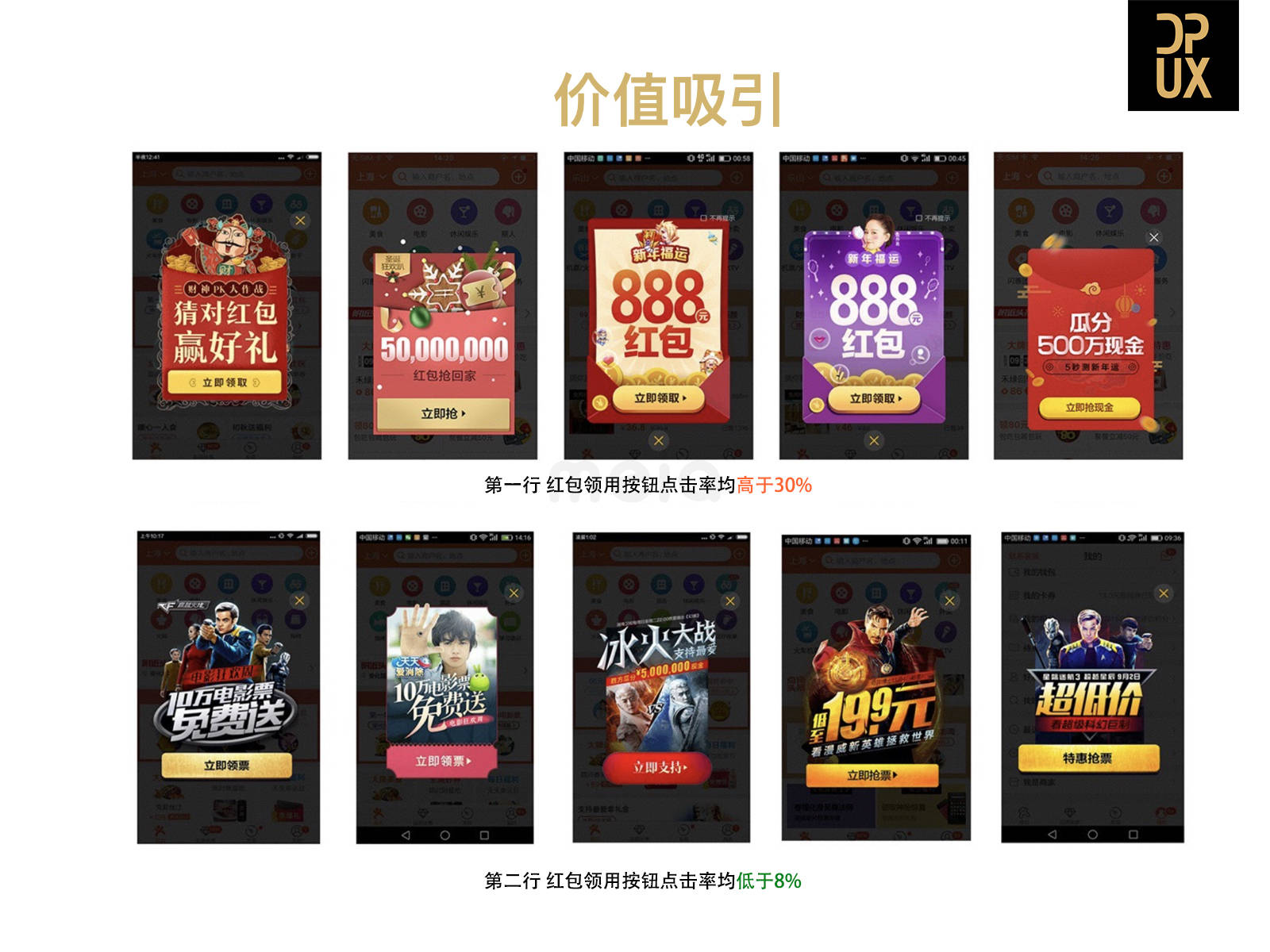
? 價值吸引
用戶對運營活動通常不抱有明確的目的,缺乏耐心,對于這類無目的場景,“吸引”永遠是第一位的。

在一系列吸引用戶的方法中,如果活動資源充足,那么用價值吸引的手段可謂最簡單有效。參與活動就能獲得優惠券甚至現金紅包的獎勵,可以最直接地擊中大部分用戶貪便宜的心理。在活動入口的設計上,再將入口鏈接包裝為紅包、禮券的外形,并在文案上重點展示優惠金額信息,可以最大程度地抓住用戶,從而獲得比較好的點擊率。
? 好奇心缺口

激發用戶的好奇心也是一種有效吸引用戶的做法。但每個人的興趣點各不相同,如何在一個活動中激發多數人的好奇呢?
一般而言,人們總是對和自己有關的信息格外上心。“雞尾酒會效應”即描述了這樣一種現象:在一個嘈雜的環境中,你的耳朵會過濾掉大部分聲音,但卻不會漏過一個細小的、叫你名字的聲音。如果在活動中可以知道誰是自己的備胎,誰又是自己的前世戀人,亦或是好友眼中的我是什么樣,這些和自己有關的疑問就更容易吸引用戶進入活動。
? 情感共鳴

這些年流行講情懷,也就是要引起用戶的情感共鳴。如果能夠通過一段故事、幾幅畫面打動用戶內心,那么活動就能起到更深層次的吸引效果,甚至長時間停留在用戶心中。
當然,鑒于用戶的無目的性和無耐心,這類活動尤為需要依托于高質量的內容,通過視覺、聽覺元素煽動情緒,同時配合當下的場景、季節、節日,以期營造氣氛,達到更好的活動效果。
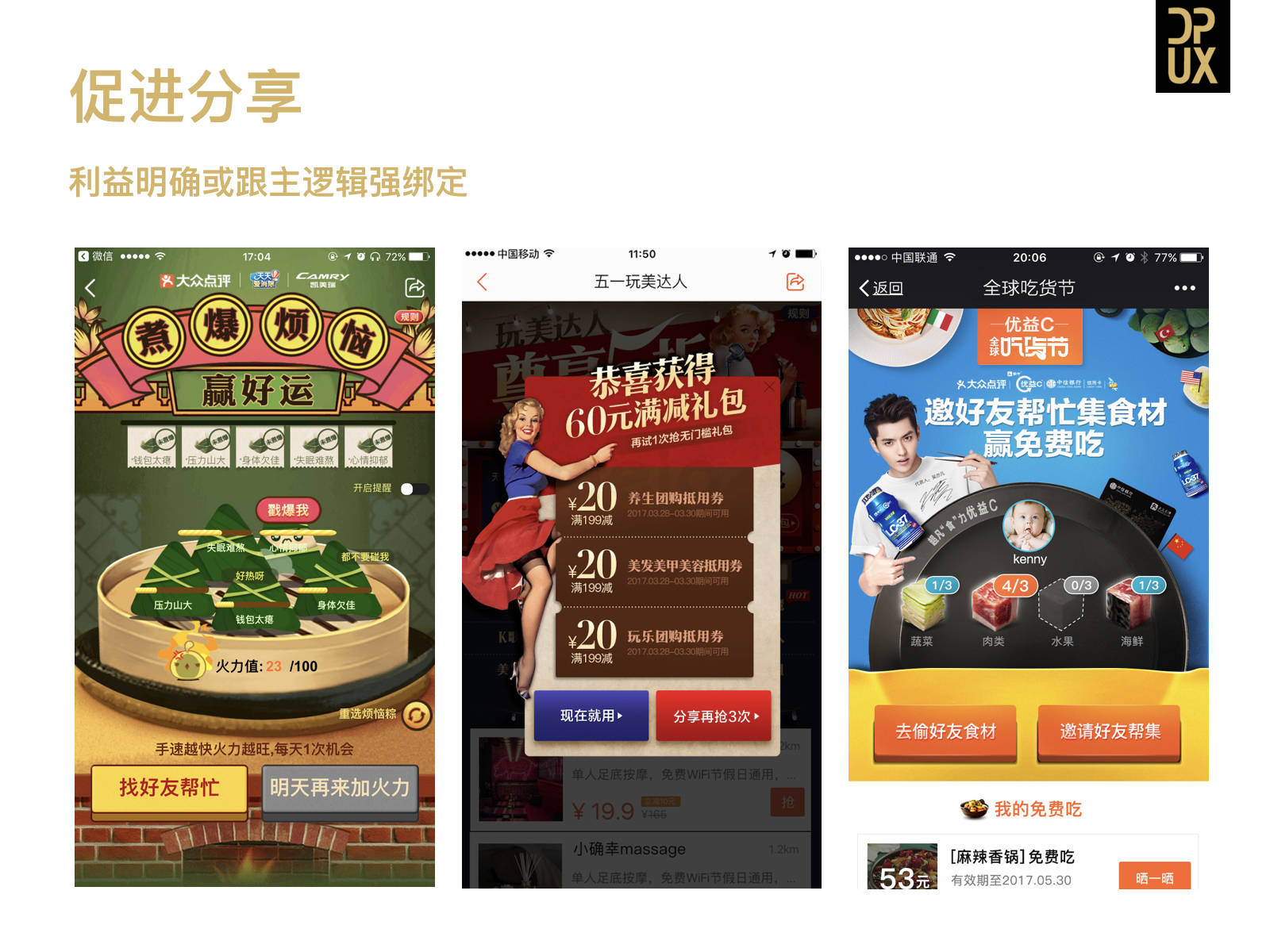
? 促進分享

用戶的分享行為可以大大增加活動的曝光,帶來更多流量。在活動設計中,如何促進分享的關鍵不在于“我想讓用戶分享”,而在于用戶“為什么要分享”,也就是分享的動機非常重要。
一方面,可以通過利益的獎勵來刺激用戶分享,規定分享后可以得到紅包或者額外的活動機會。另一方面,也可以將分享綁定在活動的主流程上,規定只有經過分享這一步,才能完成整個活動流程。
四、產品層的應用
? 產品定位
定位理論的核心包括“一個中心兩個基本點”:以“打造品牌”為中心,以“競爭導向”和“消費者心智”為基本點
定位理論,由美國著名營銷專家艾?里斯(Al Ries)與杰克?特勞特(Jack Trout)于20世紀70年代提出。里斯和特勞特認為,定位要從一個產品開始。那產品可能是一種商品、一項服務、一個機構甚至是一個人,也許就是你自己。 但是,定位不是你對產品要做的事。定位是你對預期客戶要做的事。換句話說,你要在預期客戶的頭腦里給產品定位,確保產品在預期客戶頭腦里占據一個真正有價值的地位。
產品定位也是從用戶心智去著手,那么你便會理解為什么互聯網巨頭并不是能做所有事情,即便擁有無可比擬的金錢、技術、用戶資源,但是仍然無法打破用戶的心智壁壘,比如騰訊最終把自己的電商部分合并給了京東,而支付寶也依然無法在社交方面挑戰微信和QQ。
? 品牌營銷
因此,如何把企業的產品形象通過某種手段深刻的印入消費者的心中,讓消費者認可其價值,最終形成品牌效益,便是一個產品的品牌營銷與用戶的心智模型相互打磨、不斷加深的過程。
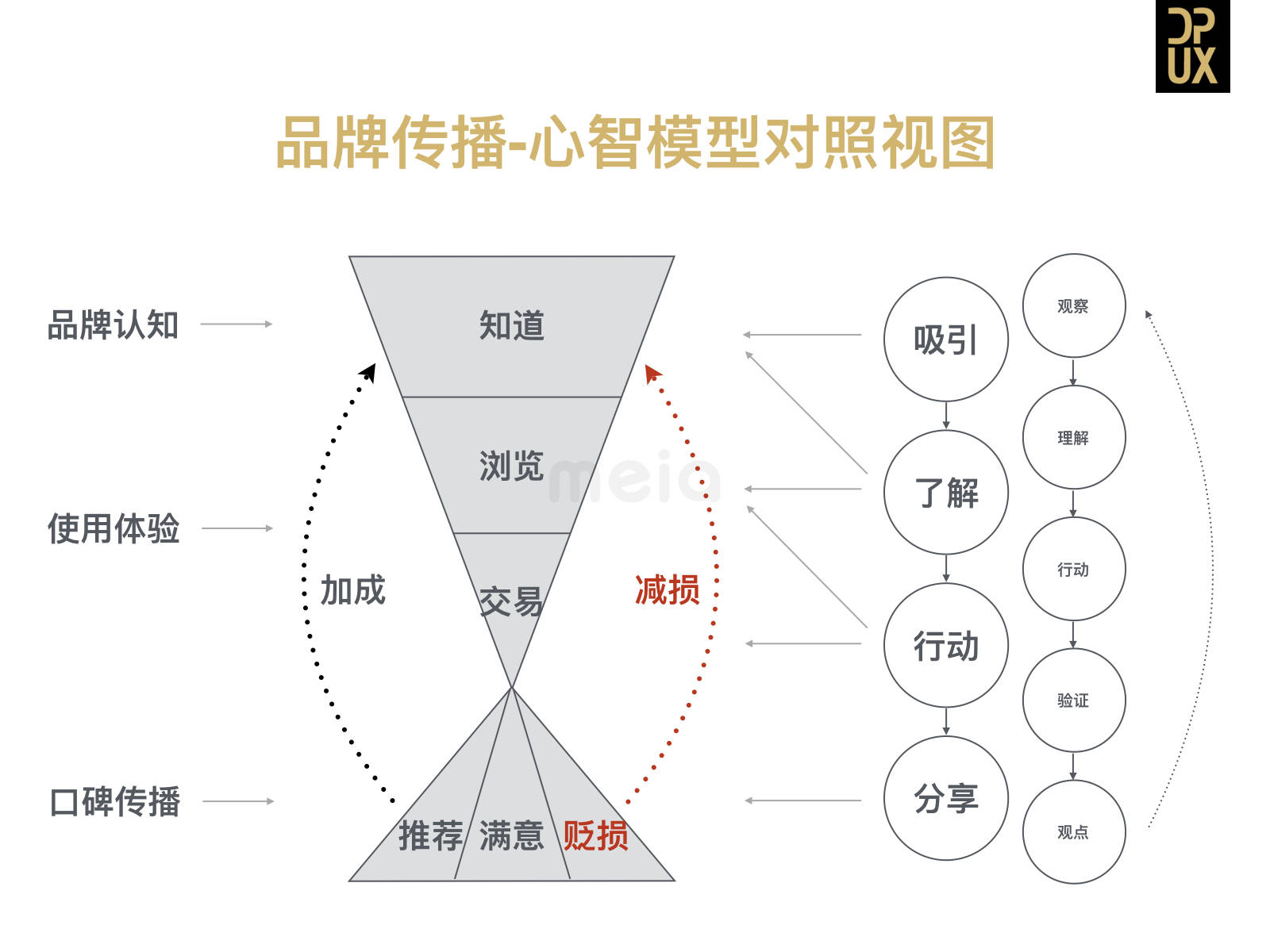
產品品牌的傳播模型一般可以分為品牌認知、使用體驗、口碑傳播這三大步驟。傳統的轉化模型只有上半部的漏洞部分,但是遺漏了口碑傳播這個環節,而當前時代完整的轉化模型應該是下圖所示的沙漏模型。

仔細拆分便可發現,這一傳播模型和我們所說的“吸引、了解、行動、分享”的心智模型是相互對應的。以大眾點評為例,可以看到這種對應關系如下:

消費者首先需要通過外部的宣傳渠道知道這個品牌,在心智世界中產生對大眾點評這一品牌的認知,這便是第一步的吸引。
然后,其中一部分被吸引的人群會通過瀏覽來了解這個產品是做什么的,有什么功能,于是發現在大眾點評可以用來找美食,這便是第二步的了解。
一旦找到合適的商戶,用戶就會產生后續的交易行為,此時,品牌的認知便轉化為了具體的行動。
最后,當交易完成,用戶基于自己的使用經驗,會得到不同的體驗結果:非常滿意則推薦,普通滿意則繼續使用,不滿意則貶損。
正如心智模型的自我更新機制一樣,品牌傳播也會隨著用戶每次體驗的結果而不斷變化:用戶體驗越好,正面的加成就越多;用戶體驗越差,對品牌的減損就越多,產品口碑的驗證方法是凈推薦值(NPS)。
五、APP層的應用
? 人機交互
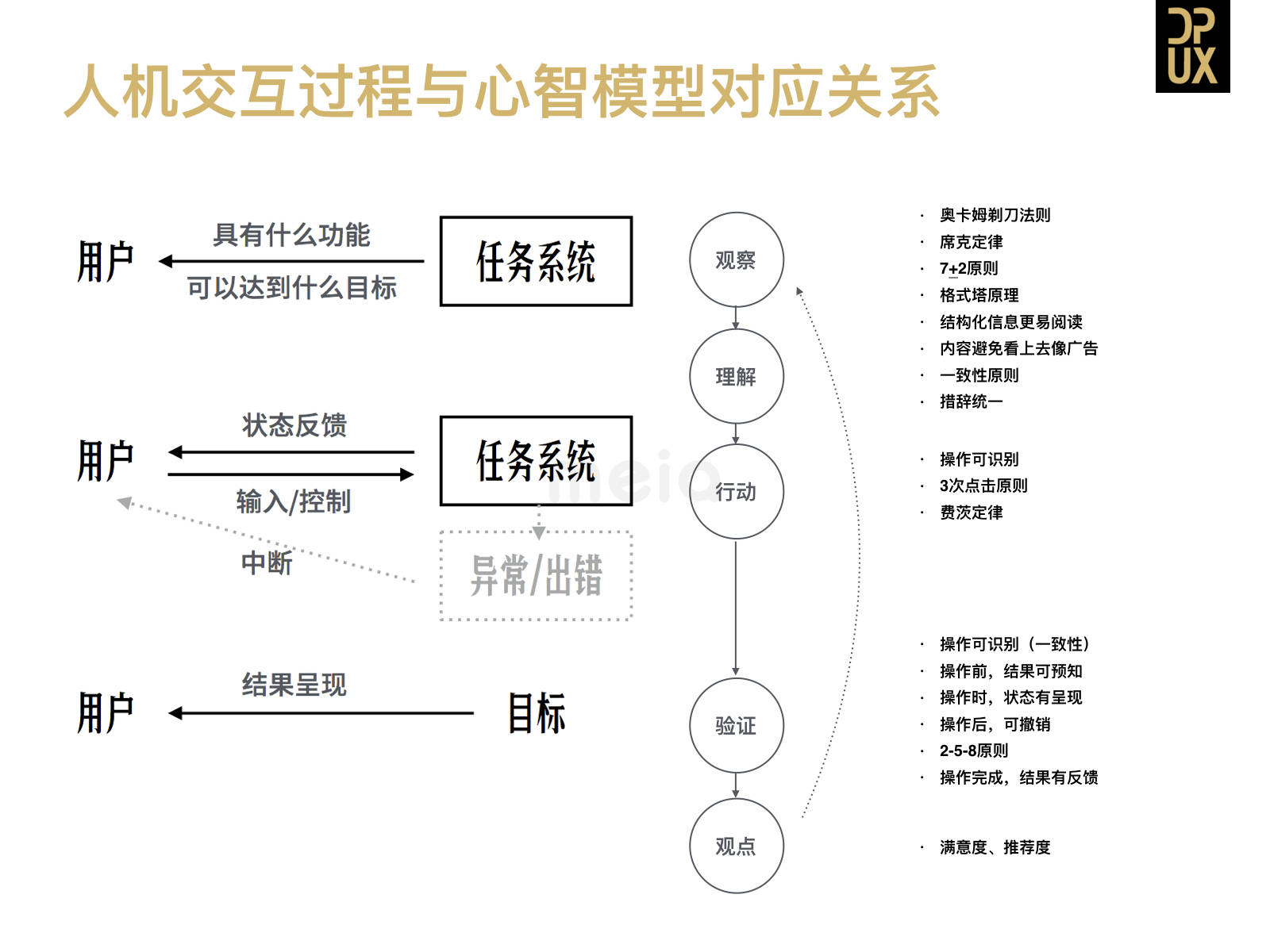
心智模型在App層的應用主要體現在人機交互的過程中。一般而言,用戶總是通過任務系統(應用程序)通過交互行為去達成某些目標,這一交互過程大致可以劃分為開始前、過程中、完成后三個部分。

1. 開始前
用戶會通過觀察來收集任務系統呈現的信息,并嘗試理解系統的用途。在這一過程中,任務系統需要明確的告知系統具有什么功能,可以幫助用戶達到什么目標。因為用戶一開始對系統的認知總是粗淺的、不明確的,因此系統的信息傳達就尤為重要。
在這里有一系列設計原則可以幫助我們更好地設計信息傳達,例如:根據奧卡姆剃刀法則,如非必要,勿增實體。盡管一個系統理論上可以有無窮多個功能,但其最基礎最根本的功能一定是有限的。重點展示最有限的必要信息和功能,略去重要性低的部分,有助于幫助用戶對系統有明確的理解。
2. 過程中
用戶通過某種交互方式輸入信息或是控制系統,在行為產生的同時,系統需要及時給予正面或負面的反饋,以幫助用戶完成正確的行為。
比如說,我們需要保證所有的操作是可識別的,按鈕應當像一個按鈕,而不是某種不可點擊的其他東西。另外,保證用戶在3次點擊以內就可以找到想要的信息或功能,否則就會造成不必要的流失。如果用戶的操作帶來嚴重的異常或出現,則應當中斷任務,并報錯告知。
3. 完成后
系統應當反饋當前任務的結果,幫助用戶驗證其行為的正確性。系統反饋的速度會影響到用戶的體驗,根據2-5-8原則,應當盡可能在2秒內給予反饋,如果反饋時間超過5秒、甚至8秒以上,那么用戶的體驗就很糟糕。這種在完成后任務成功與否、或是體驗良好與否的結論,會最終影響到用戶判斷該系統是否滿意的觀點,促成或終止下一次任務。

? 信息架構
信息架構的合理性是用戶心智模型的直觀表現之一。如果信息架構符合用戶的心智模型,那么用戶使用產品的學習成本就很低,用起來就得心應手;反之,信息架構和心智模型背道而馳的話,用戶就難以理解這個系統,使用成本高,找不到想要的功能。
1. 阿波羅的例子:
大眾點評銷售端的軟件叫做阿波羅,擁有找店、錄單、簽約等諸多功能,主要用于幫助廣大銷售人員售賣產品。在設計該產品的信息架構之前,我們希望通過用戶調研的方式,獲取銷售用戶的心智模型,了解銷售的工作場景,以此為基礎設計信息架構。
經過訪談,我們可以梳理出普通銷售一天的工作流程,并將至劃分為售前、售中、售后三個主要部分。基于這一模型,我們將產品劃分為4個主要頁簽:首頁,展示售后的業績數據;商機頁,展示售前的選店信息;合作頁,展示售中的簽約信息;更多頁,展示其他擴展功能。
在設計完初步的信息架構之后,還可以通過卡片分類的方法驗證信息架構的合理性,看看真實用戶的分類是否和我們設計的架構一致。如果一致,則證明信息架構能夠匹配心智模型,這就是一個好的設計。
2. 團購頁的例子:
類似的,這種信息架構的設計除了在全站設計中會被用到,在聚焦到某一個特定頁面時同樣也可以用到。例如大眾點評的團購頁面,有非常多的信息模塊,如何確定各模塊的展示順序,仍然需要參考用戶的心智模型。
例如:信息模塊的次序由用戶決策的邏輯先后次序決定,信息模塊的視覺效果強弱由決策判定影響程度決定,而頁面框架層級則由決策模型決定(比如為什么買單按鈕在吸底的工具欄上,而不是在頁面最后面?因為購買按鈕跟其他信息模塊不是串行關系,見下下圖。可以思考一下,如果是銀行的權限聲明頁面,有多頁的信息需要向下滾動瀏覽,確認按鈕是應該吸底,還是串行在頁面最下方?可以留言參與討論)
用戶在購買團購時,會先了解這是什么的團購,再看看它包含了什么、怎么用、在哪兒用。如果還不能決定,則要再看看其他相關的內容、評價,最后做出判斷。所以可以看到,基于用戶購買決策的心智模型,我們得以決定信息如何聚類,并以何種順序展示給用戶。
視覺認知也是心智模型的重要組成部分,后續將另外撰文分享。總結
心智模型可謂設計中的第一重要原則,從產品、運營、APP到交互、視覺的細節設計,均可覓其蹤影。正確地理解心智模型,將對產出良好的體驗設計大有裨益。心智模型原理已經提出來很多年了,我們當前所總結出來,能直接指導設計的結論還非常有限,隨著該方法在更多項目中使用、驗證、研究,后續也會不斷進行更新和完善。心智模型研究是人大腦中的認知世界,最大的難點就是認知世界無法信息化,我們只能通過用戶研究、數據分析和項目實踐不斷總結不斷接近用戶的心智模型,不斷的提升產品的用戶體驗。
最后請謹記用戶體驗設計師是因何誕生的,心智模型是智能產品用戶體驗設計的第一性原理!








