硅谷設計圈正蔓延的設計風格 有道云筆記也在用了
從2016年起,設計圈開始蔓延一種新的設計風格,硅谷設計圈已經爭相開始采用這種“更加簡化的界面顏色、更大更突出的標題字體、以及更簡化的圖標”,這種“化繁為簡”的設計稱之為“Complexion Reduction”。
這種設計它超越了扁平化設計、也超越了極簡設計,獨立性在削弱,最關鍵的是它有以下三點決定性特征:第一加大加粗的標題;第二更簡單更普遍的圖標;第三減少色彩的使用。結果熱門的APP都開始往這種設計靠近,例如有道云筆記、Instagram和Airbnb等都采用同一種UI風格了。
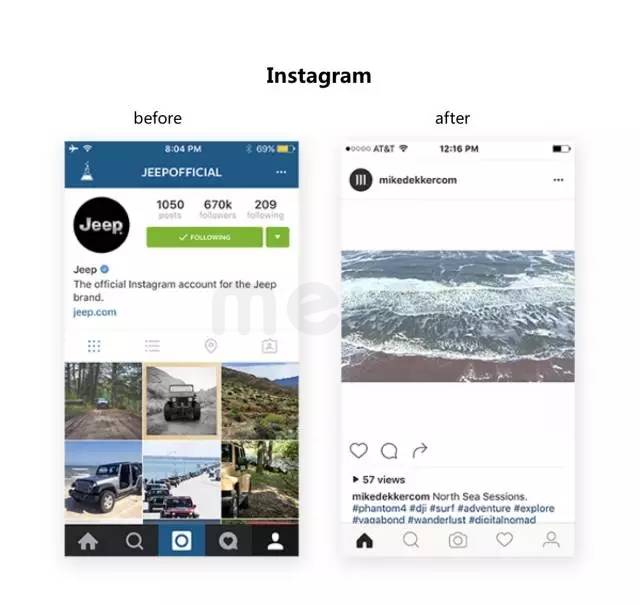
Instagram 最新的改版前后比

Instagram 最新的改版相比于以前,大刀闊斧的去掉了原來深藍色的頂欄和黑色的底欄,取而代之是大量的留白,用色也只采用黑白和少量的字體的藍色。圖標也進行了簡化,整體看上去界面很干凈、功能模塊很清晰。
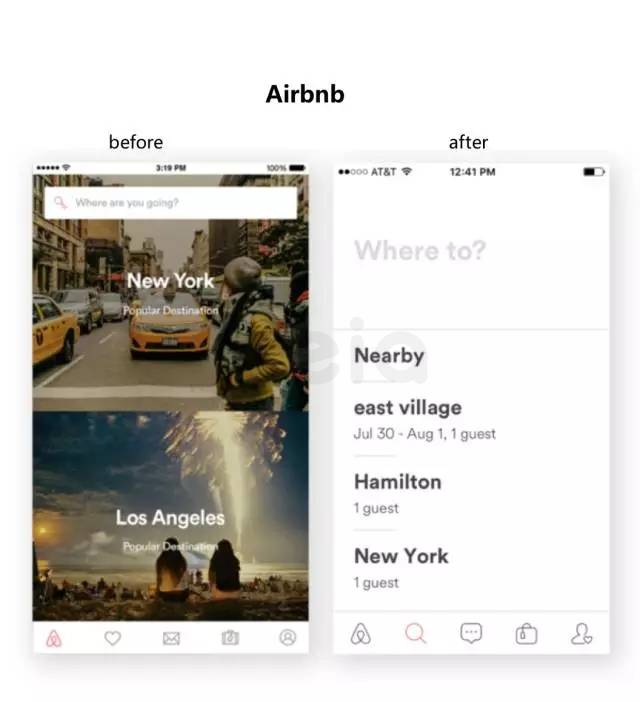
Airbnb的前后改版對比

Airbnb的新版本也做了一次“大變身”,可以看到,新版中字體變得大又粗,而且把之前大量的圖片都去掉了,而只是突出了功能和標題;顏色呢?同樣是黑白灰,圖標也進行了簡化。
知乎上曾有帖子針對Complexion Reduction,總結過其美學的終極指南就是:
1、請克制用色
黑白色之外,最多只能多加一種顏色,用來引導用戶進行操作。最好是能讓 App 的內容本身來為產品增加亮色。
2、標題字號「大」、「黑」、「粗」
如同上面圖例中顯示的一樣,標題字體增加 20 到30 的像素,那樣看起來會有一種厚重 feel。
3、圖標 look 三要素:簡潔、纖瘦和好認
圖標不要加顏色,從左至右圖標排序最好為:HOME 鍵、搜索、主操作鍵盤、二級操作鍵、個人資料。
4、大面積的留白區域。
三倍甚至是四倍的留白。
那么,該如何打造一款「Complexion Reduction 」風格的 App 呢?有道云筆記的設計師,拿他們最新的6.0版本做了一次試驗,看起來效果不錯。
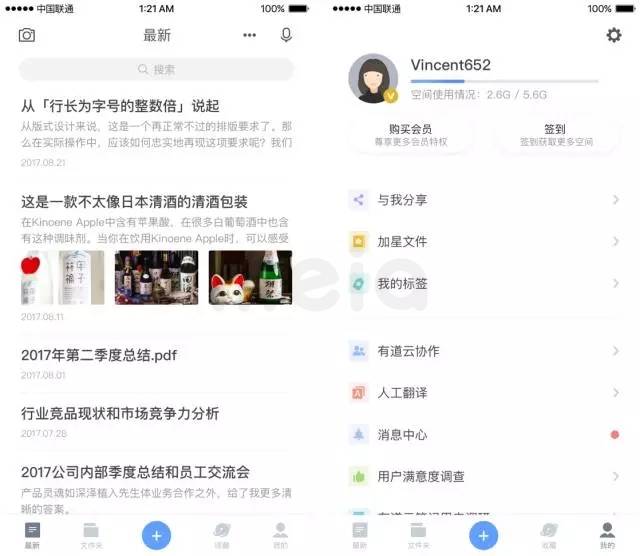
先看一下有道云筆記之前的設計風格:

有道云筆記6.0之前的版本
其實個人覺得有道云筆記的舊版設計風格也還行,不至于丑,但是仔細看也會發現幾個問題:
首先,顏色太多了,細數一下,藍(主色)、紅、黃、綠、灰、紫、粉,簡直像一個彩色花板,這樣的問題在于視覺上容易花,不易集中,特別是對于一個工具類產品來說,這樣的多色系并不有益。
其次,模塊太多了,大量的分割線、每一篇筆記里還有圖片、還有藍色塊灰色塊,看上去顯得很亂,也不干凈。
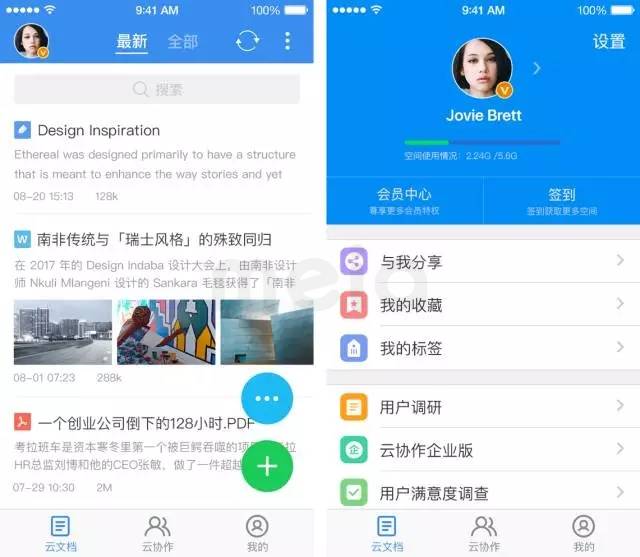
有道云筆記的設計貌似也意識到了這些問題,同時參照著Complexion Reduction的美學精神,對產品UI進行了脫胎換骨的改變,新版6.0的UI是這樣的:

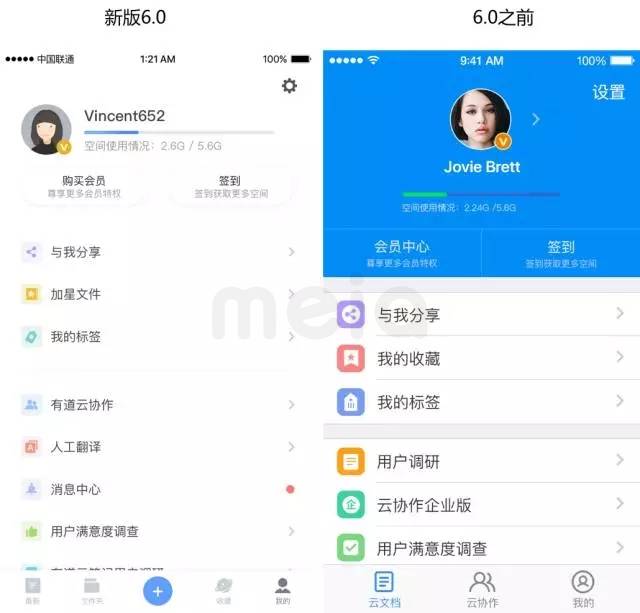
有道云筆記6.0
看完新版設計,第一個感覺是——干凈了,而且筆記的內容得到了很好的突出。
如果把前后的UI對比看:

從上面的對比,可以看出,有道云筆記新版6.0至少遵循了下面幾點原則:
1、新版基本只用了黑白色,而且去掉了大量的藍色塊和分割線(Complexion Reduction美學第1點:克制用色)
2、大面積留白,相比以前的填滿式界面,增強了呼吸感(Complexion Reduction美學第4點:大面積的留白區域)
3、字體明顯變得更粗,突出標題的內容(Complexion Reduction美學第2點:標題字號「大」、「黑」、「粗」)
4、此外,新版依然巧妙的保留了藍色的主色,但只用在新增筆記的“+”上。
內行看門道,外行看熱鬧。從專業的設計角度來看,有道云筆記新版6.0的確很好的踐行了Complexion Reduction美學精神,作為國內最先“吃螃蟹”的產品,的確有意想不到的效果。對于普通用戶來說,很多用戶覺得“說不出哪里好了,但很舒服”“感覺一下變高級了”。
實際上,每個產品都有實際的特殊屬性,一種設計風格也很難滿足所有產品的需求。但就有道云筆記而言,Complexion Reduction 看上去的確很適合。主要有以下三點:
1、克制用色,讓注意力在內容本身之上。有道云筆記本身的知識產品屬性,用戶更希望聚焦于知識的吸收和沉淀,不被分散精力,因此一切與會打擾用戶的圖標、色彩、模塊都要抹掉。
2、字體要放大和加粗,讓一切與內容本身得以突出。
3、增加留白,使用有道云筆記用戶多為在辦公場景下,一般工作強度高、精神
緊繃,而留白可以潛意識讓用戶情緒放松,增加呼吸感即是這個目的。








