??2017年最糟糕的設(shè)計趨勢
一本書單看它的排版我們是無法知道它好壞的,但一個網(wǎng)站的設(shè)計卻可以看出它水準(zhǔn),而且在設(shè)計過程中,存在的可能性越多,需要進(jìn)行的思考就越多。越來越多的網(wǎng)站設(shè)計趨向于極簡主義,色彩搭配是亮色系,這樣的設(shè)計網(wǎng)站一定會好嗎?

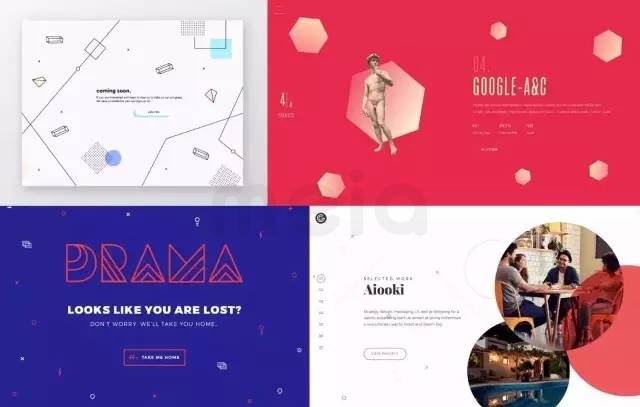
設(shè)計一個視覺體驗舒服的網(wǎng)站:不要跟隨大流。
網(wǎng)站一定要亮色系設(shè)計?
現(xiàn)在設(shè)計特別流行亮色系,它可以最快的吸引人的眼球,甚至讓用戶感受到興奮。
1、亮色系設(shè)計危害

a、會傷害眼睛。當(dāng)眼睛感到疼痛時,就會自動閉上或者轉(zhuǎn)移視線,然而我們又希望實現(xiàn)停留在此,于是就會使用閃爍的色塊來維持視線的停留。
b、靠近亮色區(qū)域的文字會讓閱讀成為一件煩躁的事情,因為亮色會反射出更多的光,讓人難以閱讀。
2、如何正確使用亮色系
用大塊的暗色或中性色來調(diào)和,避免用亮色在大的表面或作為背景;亮色出現(xiàn)在細(xì)節(jié)當(dāng)中,用來引導(dǎo)和吸引讀者的注意力, 避免在同一頁面中用大量的亮色。亮色作裝飾的元素;不要將亮色靠近文字區(qū)域。亮色來強調(diào)內(nèi)容或增加互動不要將亮色靠近文字區(qū)域;不要用亮色在小的有含義的模塊,例如圖標(biāo)或者導(dǎo)航按鈕。
注重小細(xì)節(jié)?

極簡主義很受歡迎。然而,我們目前正在轉(zhuǎn)向更詳細(xì)的布局方式。其中的一個原因是最小化的設(shè)計不能完全用來欣賞和區(qū)分更詳細(xì)和復(fù)雜的元素。從小的像導(dǎo)航點到不起作用的浮動元素,小細(xì)節(jié)的空間可以引導(dǎo)注意力。浮動的裝飾圖標(biāo),下劃線,幾何圖形和碎片越來越受歡迎,因為它們可以為任何設(shè)計添加有趣的注釋。它們可以作為平衡器,分隔符或指向內(nèi)容的指針,做一些有用的注釋。
1、小細(xì)節(jié)的危害
a、一些細(xì)節(jié)對于吸引用戶的興趣是非常有用的,但是它們可能會意外地與實際的,導(dǎo)航和內(nèi)容相沖突。太多的細(xì)節(jié)可能會壓倒一切結(jié)構(gòu),令人困惑,而不是幫助用戶瀏覽內(nèi)容。沒有任何目的的細(xì)節(jié)只會讓內(nèi)容更加的冗雜繁亂。
b、小細(xì)節(jié)經(jīng)常被用作裝飾元素,修飾在圖像或字體排版旁邊,有時與它們重疊。有時他們隨著滾動或鼠標(biāo)光標(biāo)移動。這就會導(dǎo)致,這些細(xì)節(jié)成為了視野里的主角,我們需要慎重用這個功能,并適當(dāng)?shù)夭贾眉?xì)節(jié),避免影響可讀性。
2、如何正確使用小細(xì)節(jié)
不在繁重的頁面中用小細(xì)節(jié);避免隨意的細(xì)節(jié),避免沒有目的,或不能幫助你傳達(dá)你的故事的細(xì)節(jié);將功能細(xì)節(jié)與主用戶導(dǎo)航區(qū)分開來。把細(xì)節(jié)看作輔助成分,而不是設(shè)計的主要組成部分。

特別流行的小字體設(shè)計?
小字號的字體排版讓人看上去層次感很強,留下的空白給用戶清爽的感覺,便于視線的移動。較小的字體可以創(chuàng)造有趣的對比度,而不必占用一定的空間布局。
小字體的危害
小字體的排版可能會讓用戶迷失在大量的文本當(dāng)中,或者可能妨礙內(nèi)容的可讀性。所以請盡量在短小的段落中使用小的字體。
如何正確使用小字體
一句話:避免使用小于13pt字體大小的排版。
實驗性的導(dǎo)航?
隨著更多的設(shè)計師嘗試創(chuàng)新,實驗導(dǎo)航模式越來越受歡迎。不同的導(dǎo)航風(fēng)格可以使小型,低內(nèi)容網(wǎng)站更有趣,或者他們可以幫助用戶以特定的方式導(dǎo)航。如果實驗導(dǎo)航模式的直觀性足夠直觀,用戶可以與他們進(jìn)行交互,那么它們可以很有趣和有用。但是請注意,要在真正地將其投入到使用前,要衡量設(shè)計的可用性。
動畫在UI設(shè)計中帶來無限的可能性。它們可以創(chuàng)造出非常有創(chuàng)意的變革和增強性體驗。動畫可以在任何設(shè)計中添加一個額外的層次。動畫豐富了布局,增強了故事講述和用戶互動。
過渡使用動畫的危害
過度使用動畫可能導(dǎo)致網(wǎng)站的加載時間增加,這無疑考驗了用戶的耐心。錯誤或不必要的動畫也可能會混淆,擾亂或誤導(dǎo)用戶,因此我們要正確地使用它們。
如何正確使用動畫
動效提醒,信息呈現(xiàn)、折疊式的表單和菜單、滾動動效一定不可以亂用。交互開始的時候,連續(xù)的影片式的動效是這個整個交互的關(guān)鍵所在。
設(shè)計趨勢來保持設(shè)計的新鮮度和相關(guān)性,根據(jù)我們的網(wǎng)站內(nèi)容和用戶群體來決定如何設(shè)計網(wǎng)站風(fēng)格,別為了好看忽略了網(wǎng)站最初的用戶群體





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)