??2017年最糟糕的設計趨勢
一本書單看它的排版我們是無法知道它好壞的,但一個網站的設計卻可以看出它水準,而且在設計過程中,存在的可能性越多,需要進行的思考就越多。越來越多的網站設計趨向于極簡主義,色彩搭配是亮色系,這樣的設計網站一定會好嗎?

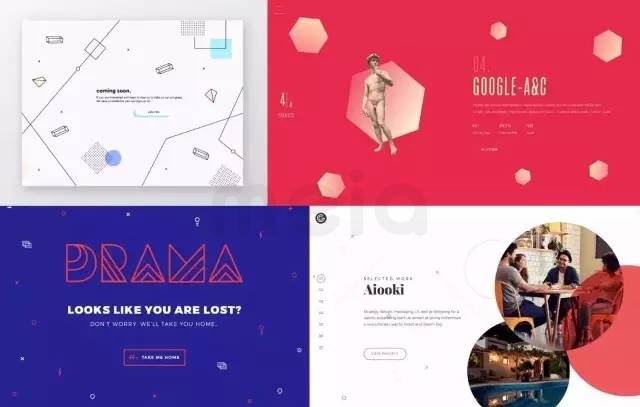
設計一個視覺體驗舒服的網站:不要跟隨大流。
網站一定要亮色系設計?
現在設計特別流行亮色系,它可以最快的吸引人的眼球,甚至讓用戶感受到興奮。
1、亮色系設計危害

a、會傷害眼睛。當眼睛感到疼痛時,就會自動閉上或者轉移視線,然而我們又希望實現停留在此,于是就會使用閃爍的色塊來維持視線的停留。
b、靠近亮色區域的文字會讓閱讀成為一件煩躁的事情,因為亮色會反射出更多的光,讓人難以閱讀。
2、如何正確使用亮色系
用大塊的暗色或中性色來調和,避免用亮色在大的表面或作為背景;亮色出現在細節當中,用來引導和吸引讀者的注意力, 避免在同一頁面中用大量的亮色。亮色作裝飾的元素;不要將亮色靠近文字區域。亮色來強調內容或增加互動不要將亮色靠近文字區域;不要用亮色在小的有含義的模塊,例如圖標或者導航按鈕。
注重小細節?

極簡主義很受歡迎。然而,我們目前正在轉向更詳細的布局方式。其中的一個原因是最小化的設計不能完全用來欣賞和區分更詳細和復雜的元素。從小的像導航點到不起作用的浮動元素,小細節的空間可以引導注意力。浮動的裝飾圖標,下劃線,幾何圖形和碎片越來越受歡迎,因為它們可以為任何設計添加有趣的注釋。它們可以作為平衡器,分隔符或指向內容的指針,做一些有用的注釋。
1、小細節的危害
a、一些細節對于吸引用戶的興趣是非常有用的,但是它們可能會意外地與實際的,導航和內容相沖突。太多的細節可能會壓倒一切結構,令人困惑,而不是幫助用戶瀏覽內容。沒有任何目的的細節只會讓內容更加的冗雜繁亂。
b、小細節經常被用作裝飾元素,修飾在圖像或字體排版旁邊,有時與它們重疊。有時他們隨著滾動或鼠標光標移動。這就會導致,這些細節成為了視野里的主角,我們需要慎重用這個功能,并適當地布置細節,避免影響可讀性。
2、如何正確使用小細節
不在繁重的頁面中用小細節;避免隨意的細節,避免沒有目的,或不能幫助你傳達你的故事的細節;將功能細節與主用戶導航區分開來。把細節看作輔助成分,而不是設計的主要組成部分。

特別流行的小字體設計?
小字號的字體排版讓人看上去層次感很強,留下的空白給用戶清爽的感覺,便于視線的移動。較小的字體可以創造有趣的對比度,而不必占用一定的空間布局。
小字體的危害
小字體的排版可能會讓用戶迷失在大量的文本當中,或者可能妨礙內容的可讀性。所以請盡量在短小的段落中使用小的字體。
如何正確使用小字體
一句話:避免使用小于13pt字體大小的排版。
實驗性的導航?
隨著更多的設計師嘗試創新,實驗導航模式越來越受歡迎。不同的導航風格可以使小型,低內容網站更有趣,或者他們可以幫助用戶以特定的方式導航。如果實驗導航模式的直觀性足夠直觀,用戶可以與他們進行交互,那么它們可以很有趣和有用。但是請注意,要在真正地將其投入到使用前,要衡量設計的可用性。
動畫在UI設計中帶來無限的可能性。它們可以創造出非常有創意的變革和增強性體驗。動畫可以在任何設計中添加一個額外的層次。動畫豐富了布局,增強了故事講述和用戶互動。
過渡使用動畫的危害
過度使用動畫可能導致網站的加載時間增加,這無疑考驗了用戶的耐心。錯誤或不必要的動畫也可能會混淆,擾亂或誤導用戶,因此我們要正確地使用它們。
如何正確使用動畫
動效提醒,信息呈現、折疊式的表單和菜單、滾動動效一定不可以亂用。交互開始的時候,連續的影片式的動效是這個整個交互的關鍵所在。
設計趨勢來保持設計的新鮮度和相關性,根據我們的網站內容和用戶群體來決定如何設計網站風格,別為了好看忽略了網站最初的用戶群體





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監