讓數(shù)據(jù)動(dòng)起來!谷歌黑科技讓數(shù)據(jù)變GIF動(dòng)畫
這幾年 GIF(Graphics Interchange Format)圖像互換格式有起死回生的跡象,或許不能說 GIF 真正離開過,至少它算是早期網(wǎng)絡(luò)速度還不快時(shí)最受歡迎的圖片格式(最早出現(xiàn)為 1987 年,至今已經(jīng)超過 30 年時(shí)間),試想當(dāng)時(shí)網(wǎng)速就連開網(wǎng)頁(yè)都要等很久,怎么可能會(huì)有影片串流?GIF 動(dòng)態(tài)圖是會(huì)動(dòng)又不太占流量的最佳選擇。
Google 也看準(zhǔn)這一點(diǎn),近期推出很有趣的在線動(dòng)態(tài)圖制作工具「Data GIF Maker」(趨勢(shì)可視化工具),將無趣的數(shù)字圖表轉(zhuǎn)為動(dòng)態(tài) GIFs 格式,讓枯燥乏味的數(shù)據(jù)真正動(dòng)起來!不僅更具視覺效果,還能在兩造雙方拉鋸中提高使用者停留在圖片上的時(shí)間。

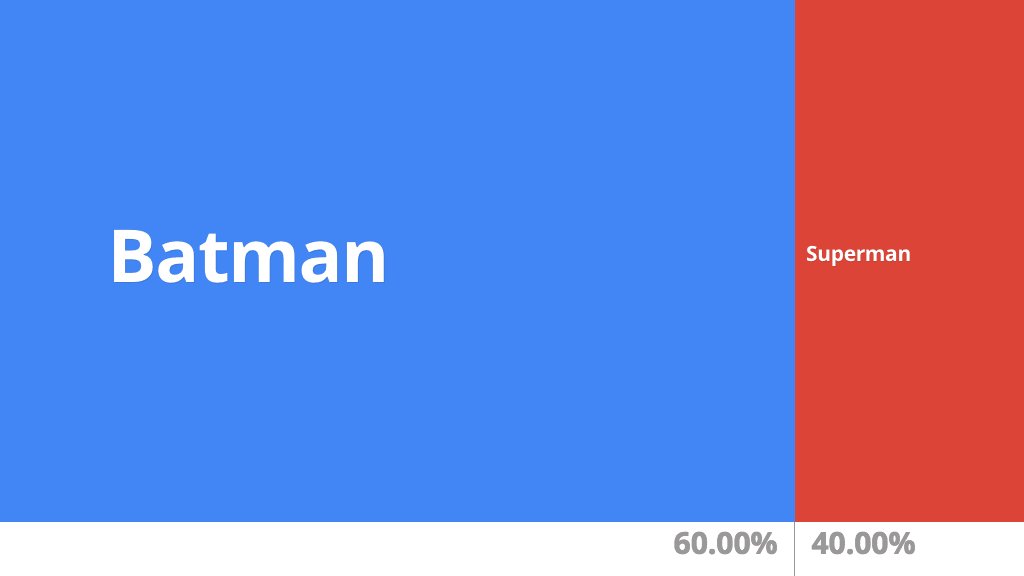
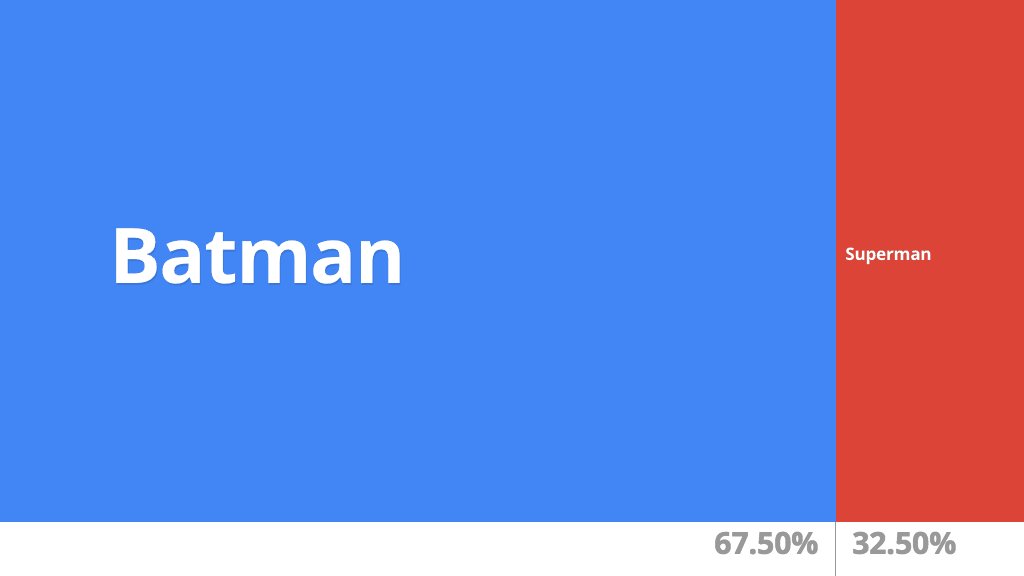
這款工具讓作者或記者在描述故事時(shí)更容易導(dǎo)入使用,無須復(fù)雜難懂或無法隨手使用的軟件,只要打開網(wǎng)頁(yè),填入數(shù)據(jù)、設(shè)定顏色后就能在線產(chǎn)生 GIF 圖,效果看起來就像上面這張「蝙蝠俠和超人被搜尋的比例」(由 Google 部落格提供范例)。除此之外,使用者可自行設(shè)定顏色,選擇要下載低分辨率或高分辨率 GIF 原始圖檔。
Trends Visualization Tool
STEP 1
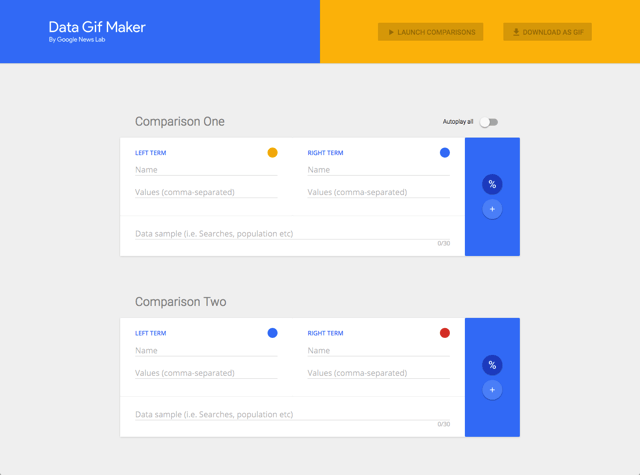
開啟 Google Data GIF Maker 網(wǎng)站,可以看到許多制作的欄位,最多一次可產(chǎn)生五張動(dòng)態(tài)圖。

STEP 2
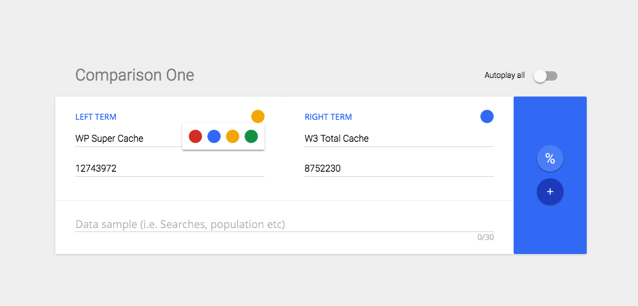
首先,從第一個(gè)欄位開始吧!選擇左右兩種物件顏色,填入名稱、數(shù)值,看到最右側(cè)有兩種不同的單位可切換嗎?預(yù)設(shè)為百分比(%),你也可以直接使用數(shù)字來互相對(duì)抗(+)。

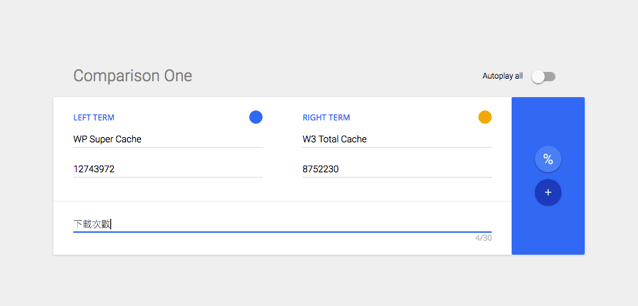
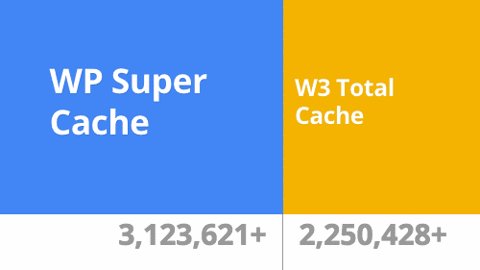
設(shè)定后,最下方的「Data sample」可填入數(shù)字代表的意義,例如我在范例中使用兩款最熱門的 WordPress 快取外掛:WP Super Cache、W3 Total Cache 來做比較,而比較基準(zhǔn)為外掛被下載次數(shù),因此我在最下方這格就填入「下載次數(shù)」。

STEP 3
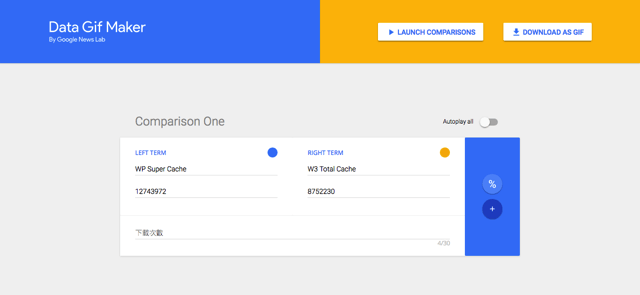
完成后,右上角有兩個(gè)選項(xiàng),可以直接預(yù)覽效果「Launch Comparisons」或下載為 GIF 動(dòng)態(tài)圖格式(Download as GIF),下載時(shí)又有分成低分辨率和高分辨率兩種,高分辨率相對(duì)來說圖片容量也會(huì)大一些。

STEP 4
下圖就是我透過 Google Data GIF Maker 趨勢(shì)可視化工具做出來的范例圖片,有興趣的話不妨自己上去操作看看,相信也能獲得滿意的成果。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)