進(jìn)階高級(jí)設(shè)計(jì)師!幫你做能落地的界面設(shè)計(jì)之輸入框
很多新人朋友由于工作經(jīng)驗(yàn)少,常常會(huì)心理沒(méi)底,因?yàn)閷?duì)一些工作上的設(shè)計(jì)細(xì)節(jié)并不了解,不過(guò)沒(méi)關(guān)系,以后菜心會(huì)多分享一些關(guān)于工作上的細(xì)節(jié)經(jīng)驗(yàn),希望對(duì)大家有所幫助。
我們常常會(huì)看到網(wǎng)上有很多同學(xué)做一些概念稿:

△ Dribbble 優(yōu)秀作品
這些界面視覺(jué)上非常酷炫。
當(dāng)然,我從來(lái)都不否定概念稿的作用與價(jià)值,它可以為我們提供配色、形式、創(chuàng)意等等,但是我今天要補(bǔ)充的是這些概念稿沒(méi)有的東西,就是實(shí)打?qū)嵲诠ぷ魃闲枰紤]的細(xì)節(jié)。
今天就拿一個(gè)簡(jiǎn)單的輸入框來(lái)舉例,看看我們?cè)诮缑鎸?shí)際落地的時(shí)候需要注意哪些內(nèi)容,大綱如下:
1. 輸入限制問(wèn)題
很多輸入框是有限制字?jǐn)?shù)的(微博的140字),如果輸入框對(duì)字?jǐn)?shù)有限制,而你沒(méi)有把規(guī)則告訴用戶,那用戶一定會(huì)吐糟。
比如微信公眾號(hào)(移動(dòng)端)的后臺(tái)回復(fù),有一次我回復(fù)用戶的問(wèn)題,打了200多個(gè)字,最后發(fā)現(xiàn)字?jǐn)?shù)已經(jīng)超過(guò)限制,無(wú)法發(fā)送,這個(gè)體驗(yàn)就很不好,因?yàn)樵诖蜃诌^(guò)程中沒(méi)有接收到任何超過(guò)字?jǐn)?shù)限制的提示。
那如何告訴用戶限制規(guī)則呢?
微信個(gè)性簽名會(huì)在輸入框的右下角告訴你還可以輸入多少字,如下圖:

發(fā)布微博的時(shí)候,會(huì)在右下角告訴你已經(jīng)輸入多少文字,如果超過(guò)140字后,數(shù)字的顏色會(huì)變成橙色,起到警示作用,如下圖:

2. 輸入多行文字后的規(guī)則
對(duì)于輸入框,當(dāng)文字只輸入一行的時(shí)候,不會(huì)有什么問(wèn)題,但輸入多行的時(shí)候,如果你不給出規(guī)則,那開(kāi)發(fā)哥哥一定會(huì)罵你不專(zhuān)業(yè)。
所以當(dāng)輸入多行文字時(shí),我們一定要考慮清楚如何顯示,我們來(lái)看看微信聊天界面的規(guī)則:

輸入5行文字以內(nèi),輸入框會(huì)向上撐開(kāi)。
文字超過(guò)5行,輸入框大小就不會(huì)變動(dòng)了,5行以上的文字會(huì)被遮擋住。
但微信這里有個(gè)細(xì)節(jié)體驗(yàn)不是很好,因?yàn)檎趽踝〉膬?nèi)容一點(diǎn)都看不見(jiàn)了。
我們來(lái)看唱吧的聊天界面:

被擋住的文字會(huì)露出半行,讓用戶知道,哦,原來(lái)上面還有字。(不過(guò)唱吧的輸入框有點(diǎn)小氣)
以上就是放輸入多行文字的細(xì)節(jié),大家在工作的時(shí)候一定要注意。
3. 別忘了輸入內(nèi)容時(shí)會(huì)喚起鍵盤(pán)
我們來(lái)看下面這個(gè)界面:

起初一看沒(méi)啥問(wèn)題啊,可是當(dāng)真正落地的時(shí)候,就會(huì)發(fā)現(xiàn),問(wèn)題大大的。
當(dāng)你準(zhǔn)備輸入內(nèi)容的時(shí)候,鍵盤(pán)會(huì)被調(diào)起,這時(shí)候就尷尬了,如下圖:

提交按鈕呢?
原來(lái)是被鍵盤(pán)擋住了,現(xiàn)在即使你想把提交按鈕往上提,空間也不夠,因?yàn)樯厦鎯蓚€(gè)輸入框已經(jīng)把空間占滿了。
這就是設(shè)計(jì)師經(jīng)驗(yàn)不足,前期沒(méi)有考慮充分導(dǎo)致的結(jié)果。
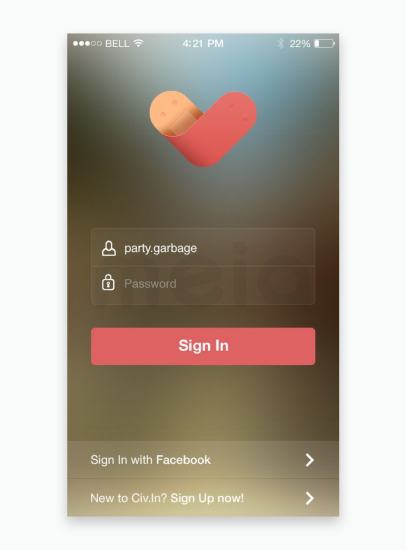
這種現(xiàn)象還經(jīng)常會(huì)出現(xiàn)在登錄頁(yè)面:

這么登錄布局本身是沒(méi)有問(wèn)題的,但是你需要多考慮一種鍵盤(pán)調(diào)起的狀態(tài),因?yàn)殒I盤(pán)調(diào)起來(lái)的時(shí)候登錄按鈕會(huì)被擋住,成本就稍微高了一些,這就是為什么大部分登錄頁(yè)是這樣布局的:

因?yàn)殒I盤(pán)有沒(méi)有被喚起,頁(yè)面的布局是不用變的。
當(dāng)然這里也不是說(shuō)那種形式更好,而是提醒大家要考慮好細(xì)節(jié)。
4. 記得標(biāo)注鍵盤(pán)類(lèi)型
現(xiàn)在大家都知道,輸入內(nèi)容會(huì)喚起鍵盤(pán),而鍵盤(pán)分為很多種類(lèi)型,比如中文鍵盤(pán)、數(shù)字鍵盤(pán)、英文鍵盤(pán),如果在輸出設(shè)計(jì)稿的時(shí)候?qū)︽I盤(pán)類(lèi)型沒(méi)有標(biāo)注,開(kāi)發(fā)哥哥就會(huì)使用默認(rèn)鍵盤(pán),這樣就有可能造成一些降低體驗(yàn)的問(wèn)題,例如:

如果你不標(biāo)注使用純數(shù)字鍵盤(pán),默認(rèn)的中英文鍵盤(pán)就會(huì)被喚起,給用戶帶來(lái)不必要的麻煩。
所以鍵盤(pán)類(lèi)型一定要記得標(biāo)注哦,如果需要自定義鍵盤(pán),還需要將自定義鍵盤(pán)樣式提供出來(lái),不過(guò)開(kāi)發(fā)成本就會(huì)高一些,所以要謹(jǐn)慎使用。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)