每個(gè)UX設(shè)計(jì)師都必須知道的5個(gè)心理學(xué)
 基于幾十年的研究和心理學(xué)實(shí)驗(yàn),有一些心理學(xué)方法能幫助我們更好地完成設(shè)計(jì),為你的設(shè)計(jì)提供用戶體驗(yàn)支持。以下是五個(gè)心理學(xué):
基于幾十年的研究和心理學(xué)實(shí)驗(yàn),有一些心理學(xué)方法能幫助我們更好地完成設(shè)計(jì),為你的設(shè)計(jì)提供用戶體驗(yàn)支持。以下是五個(gè)心理學(xué):
1.韋伯定律的差異域限
使用Facebook的人都知道在過(guò)去的5年里,F(xiàn)acebook沒(méi)有太多的變化。會(huì)不會(huì)有人認(rèn)為,F(xiàn)acebook是一家大公司(因?yàn)槭兄党^(guò)3500億美元),所以你可能期待Facebook在3年內(nèi)會(huì)有很多變化。為什么Facebook保留其設(shè)計(jì)的每個(gè)關(guān)鍵元素?這個(gè)問(wèn)題的答案同時(shí)解釋了,為什么Google、Twitter、Amazon他們的官網(wǎng)及App盡管有很大預(yù)算,也不進(jìn)行大幅重新設(shè)計(jì)。
可以從韋伯定律的差異域限中解釋:事物的輕微變化不會(huì)導(dǎo)致明顯的差異。例如你在做設(shè)計(jì)時(shí)使用一個(gè)顏色,調(diào)整它的灰度時(shí),增加1%或減少1%,你可能不太注意到變化。如果增加10%或減少10%,你會(huì)注意到變化。
研究表明,即使這些變化將使用戶受益,而用戶也不喜歡現(xiàn)有結(jié)構(gòu)和系統(tǒng)的發(fā)生巨大變化,有大量的證據(jù)表明,當(dāng)網(wǎng)站或App進(jìn)行巨大的變化和重新設(shè)計(jì)時(shí),會(huì)遭到用戶抗議反饋。
簡(jiǎn)單地說(shuō),韋伯定律加上用戶對(duì)變化的自然討厭說(shuō)明,重新設(shè)計(jì)的最佳方式是要巧妙地使你的重新設(shè)計(jì)變得緩慢和微妙,在這里和那里逐漸變化。這樣的方式,直到你徹底改造了產(chǎn)品原有設(shè)計(jì),大多數(shù)人甚至不知道你正在做一個(gè)重新設(shè)計(jì)。這不僅將確保你的設(shè)計(jì)被大多數(shù)人接受,很大一部分的用戶會(huì)在你完成之前習(xí)慣你的新設(shè)計(jì),很少有人會(huì)抱怨。
2.了解我們對(duì)顏色的反應(yīng)不同
雖然我們經(jīng)常深深相信自己的直覺(jué)和經(jīng)驗(yàn),但是這些直覺(jué)和經(jīng)驗(yàn)還是要經(jīng)得起科學(xué)的考驗(yàn)。例如,你知道,適用于男性讀者的同一個(gè)設(shè)計(jì)通常不會(huì)為女性讀者提供 – 即使是同一個(gè)網(wǎng)站,如淘寶,男性頻道跟女性頻道的視覺(jué)色調(diào)不一樣。
在重新設(shè)計(jì)時(shí),你應(yīng)該考慮的最重要因素之一是用戶。用戶主要是男性還是女性?這是重要的!
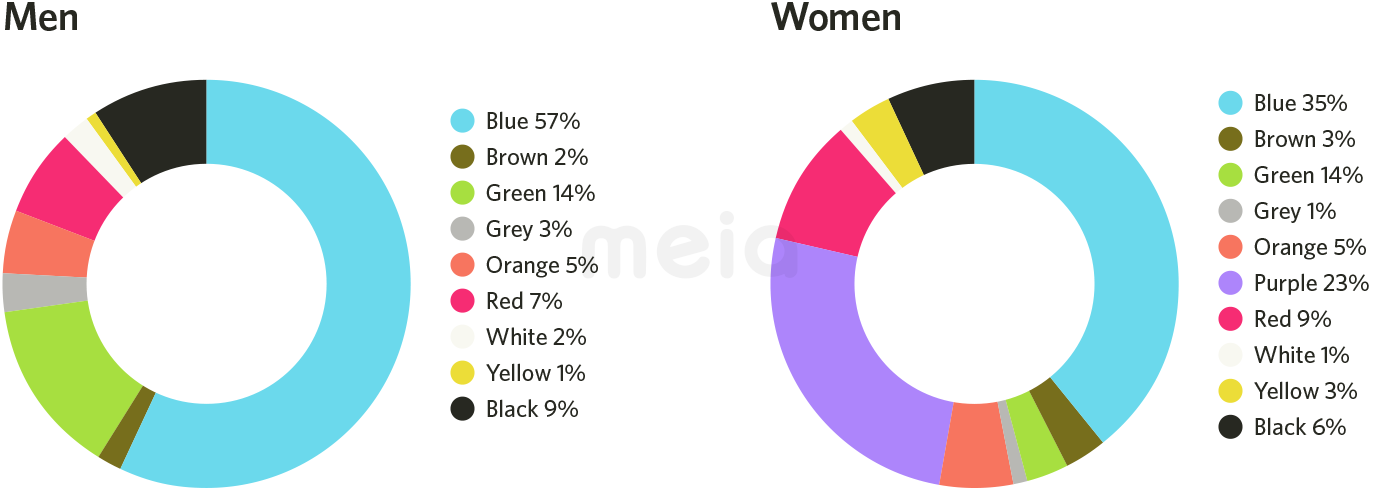
研究發(fā)現(xiàn),人們?cè)谂c人或產(chǎn)品的初始互動(dòng)90秒內(nèi)完成了自己的想法,并且顏色對(duì)人形成看法的影響高達(dá)90%。使用一個(gè)顏色作為你設(shè)計(jì)的主色調(diào)可能會(huì)失敗或成功,這是作為設(shè)計(jì)師必須謹(jǐn)慎的。也就是說(shuō),重要的是要意識(shí)到男人和女人對(duì)顏色喜好的不同。下面的圖形顯示男人和女人喜歡的顏色,以及他們不喜歡的顏色:
喜歡

不喜歡

圖片源自: HelpScout
在進(jìn)行下一次重新設(shè)計(jì)時(shí),請(qǐng)考慮將要使用設(shè)計(jì)的受眾。他們主要是男性還是女性?或是更多樣的受眾。
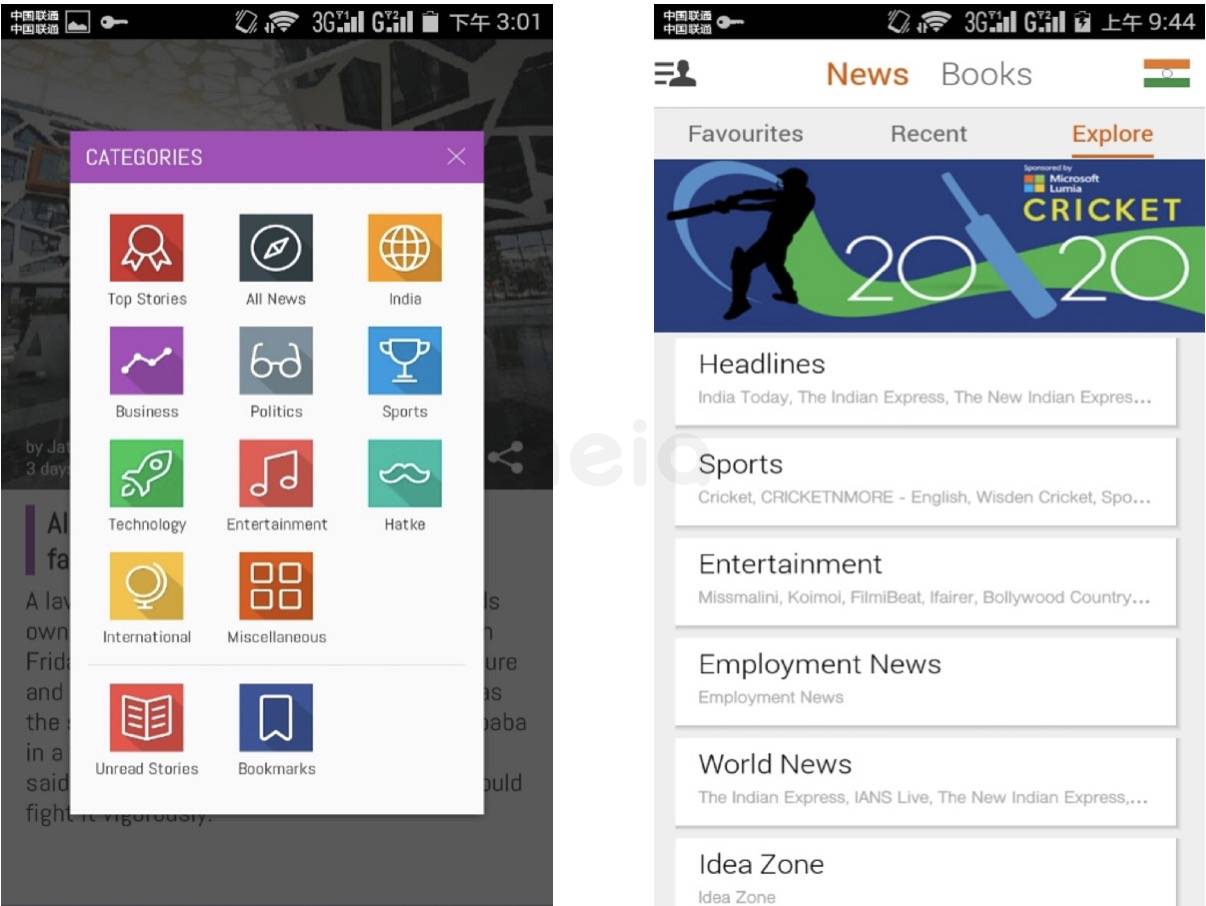
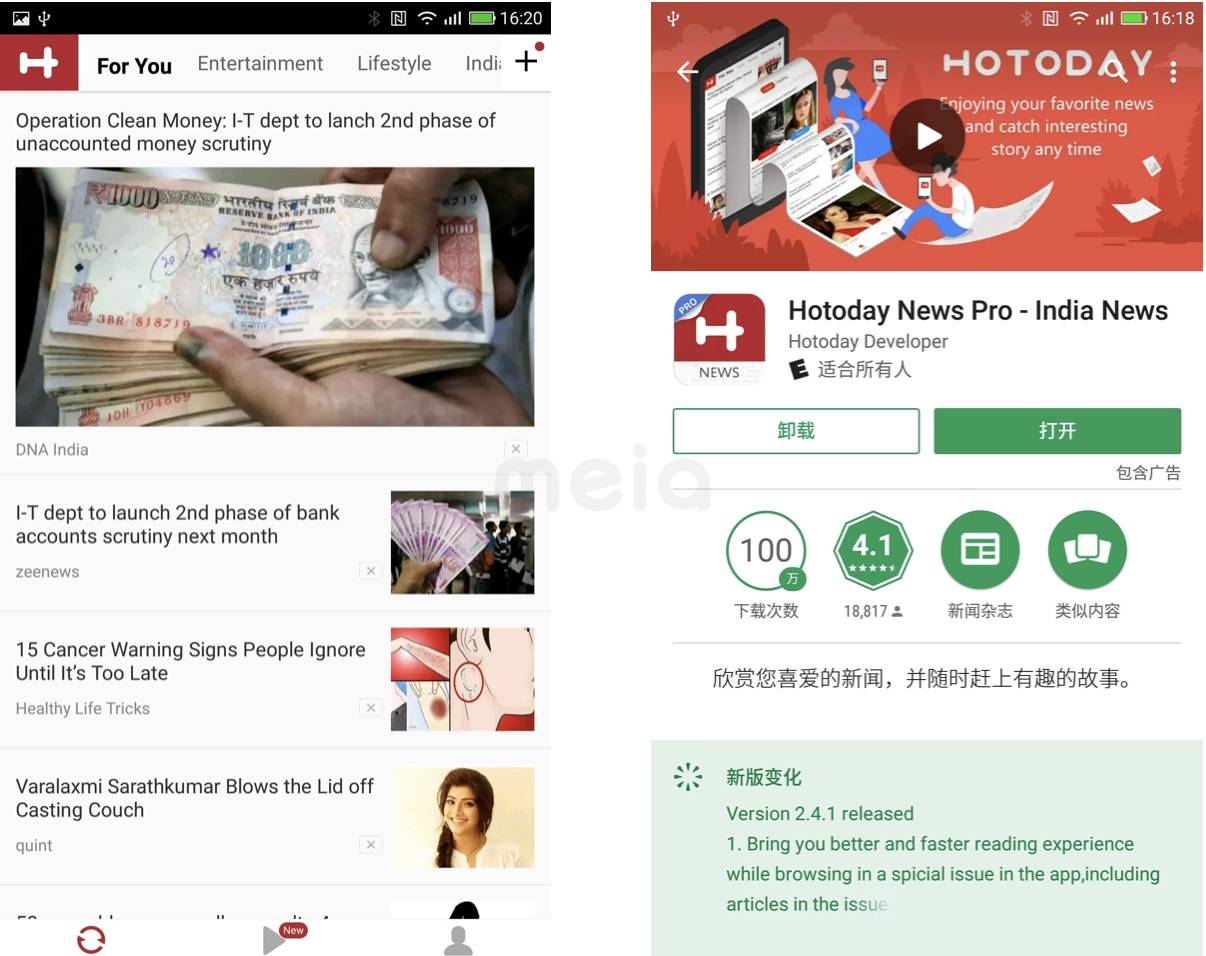
案例:Hotoday主色調(diào)
我們App是一款新聞閱讀App受眾廣泛,我們?cè)谠O(shè)計(jì)調(diào)研時(shí)從印度人的文化、宗教、信仰中提取他(她)們對(duì)顏色的感受,喜歡純凈、多彩,不喜歡暗色系。

上圖是印度本土新聞閱讀App截圖,他們使用的色調(diào)與我們調(diào)研結(jié)果符合。下圖是我們Hotoday的設(shè)計(jì)及Google play上宣傳Cover image:

3.字體越大越好
當(dāng)涉及到文本時(shí),設(shè)計(jì)師經(jīng)常癡迷于外觀和吸引力:哇,我應(yīng)該使用襯線嗎?心理學(xué)表明,當(dāng)涉及到設(shè)計(jì)時(shí),我們?cè)O(shè)計(jì)師所重視的很多東西不是用戶最終真正關(guān)心的。為什么我們關(guān)心美學(xué)和在我們?cè)O(shè)計(jì)上如何運(yùn)用字體吸引用戶,但普通用戶關(guān)心的基本事情是,如:可用性。
實(shí)質(zhì)上,一般用戶關(guān)心字體大小比關(guān)心字體樣式更多。事實(shí)上,研究表明,人們希望的字體樣式是更大更簡(jiǎn)單,而更大的字體樣式在讀者中引起強(qiáng)烈的情感聯(lián)系。
本質(zhì)上,人們想要簡(jiǎn)單,大的字體樣式。根據(jù)可用研究的數(shù)據(jù),專家建議不要使用小于16像素的字體大小。
4.感覺(jué)適應(yīng)(鈍化)現(xiàn)象
你有沒(méi)有想過(guò)為什么你不覺(jué)得你的衣服或鞋子?有人想知道為什么,這被稱為“感覺(jué)適應(yīng)”的心理現(xiàn)象所解釋,它指出:我們習(xí)慣了東西。這對(duì)于生活中的很多東西,包括氣味,聲音,景點(diǎn),游戲,人,情況…似乎像一段時(shí)間后,我們習(xí)慣了一切。一個(gè)原因,我們習(xí)慣了一切是因?yàn)楦杏X(jué)適應(yīng),這是減少對(duì)由該刺激的重復(fù)呈現(xiàn)產(chǎn)生的刺激的敏感性。
現(xiàn)在,這與我們?cè)O(shè)計(jì)有什么關(guān)系?它很簡(jiǎn)單:你設(shè)計(jì)一個(gè)App,重要部分的按鈕顏色與App的主色調(diào)非常相似,你想讓用戶在上面進(jìn)行操作活動(dòng)。由于這些必要功能控件與設(shè)計(jì)配色方案融為一體,而且用戶一直看到你的設(shè)計(jì)上顏色都是相同,用戶會(huì)自然地減少敏感性 – 使他們沒(méi)有注意到你設(shè)計(jì)的頁(yè)面上的關(guān)鍵元素,你就會(huì)失去轉(zhuǎn)換,使產(chǎn)品轉(zhuǎn)化率得不到提高。
使用突出的設(shè)計(jì)要素,這種方式,不會(huì)激活用戶的感覺(jué)適應(yīng)現(xiàn)象,你也不用擔(dān)心用戶的轉(zhuǎn)化率。
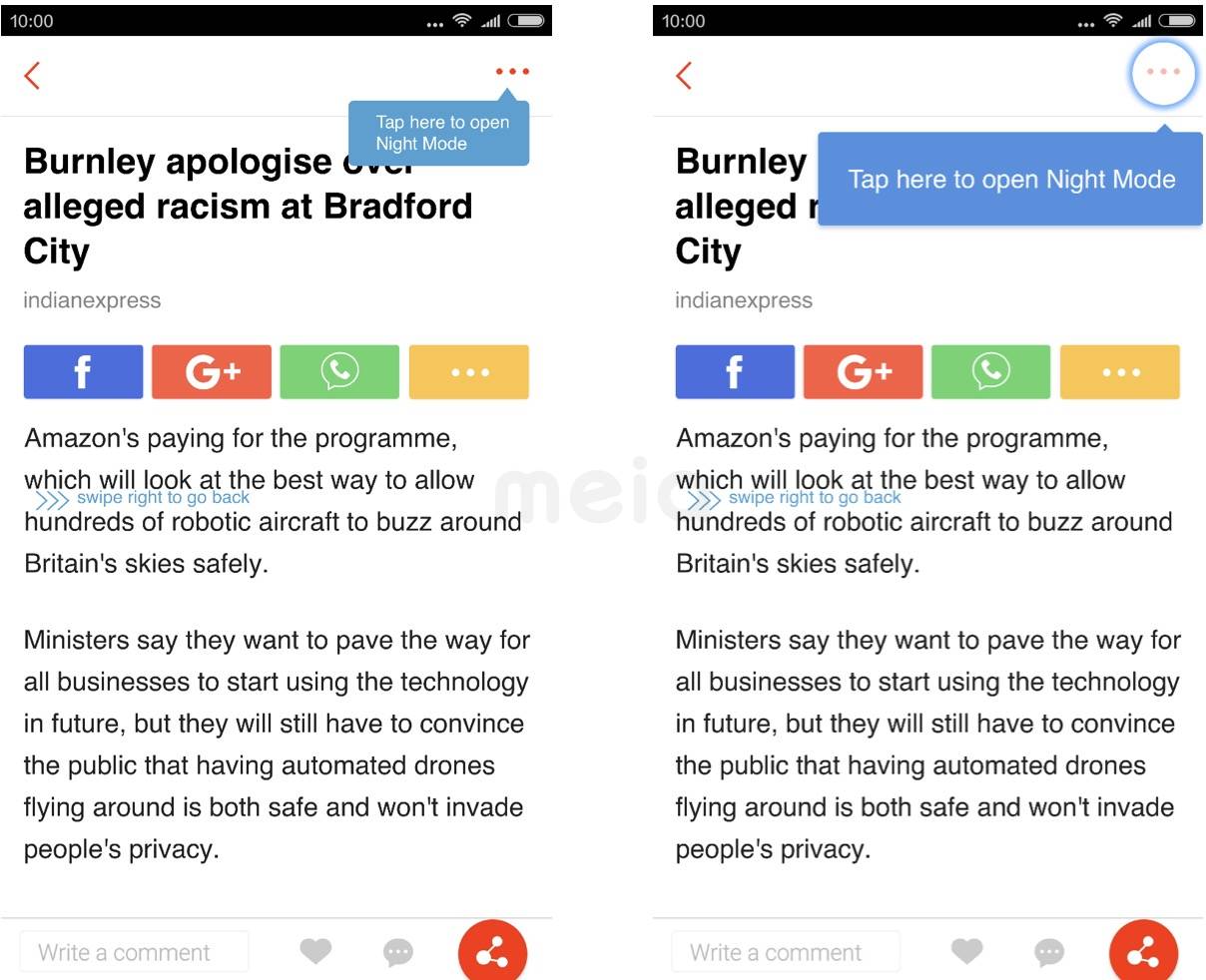
案例:Hotoday引導(dǎo)標(biāo)記重新設(shè)計(jì)
左圖引導(dǎo)標(biāo)記設(shè)計(jì),在文章詳情頁(yè)面環(huán)境(多圖)下,不易刺激到用戶的敏感性,被用戶忽略率高,字體樣式較小(本文提到的第三點(diǎn)),不便于用戶閱讀,這樣更引不起用戶興趣。右圖引導(dǎo)標(biāo)記針對(duì)上述的弊端進(jìn)行了重新設(shè)計(jì),增加了區(qū)別于環(huán)境的設(shè)計(jì)元素外發(fā)光圓形,吸引用戶點(diǎn)擊欲望,字體樣式增大,更有利于用戶閱讀。
(左圖為舊設(shè)計(jì),右圖為新設(shè)計(jì))

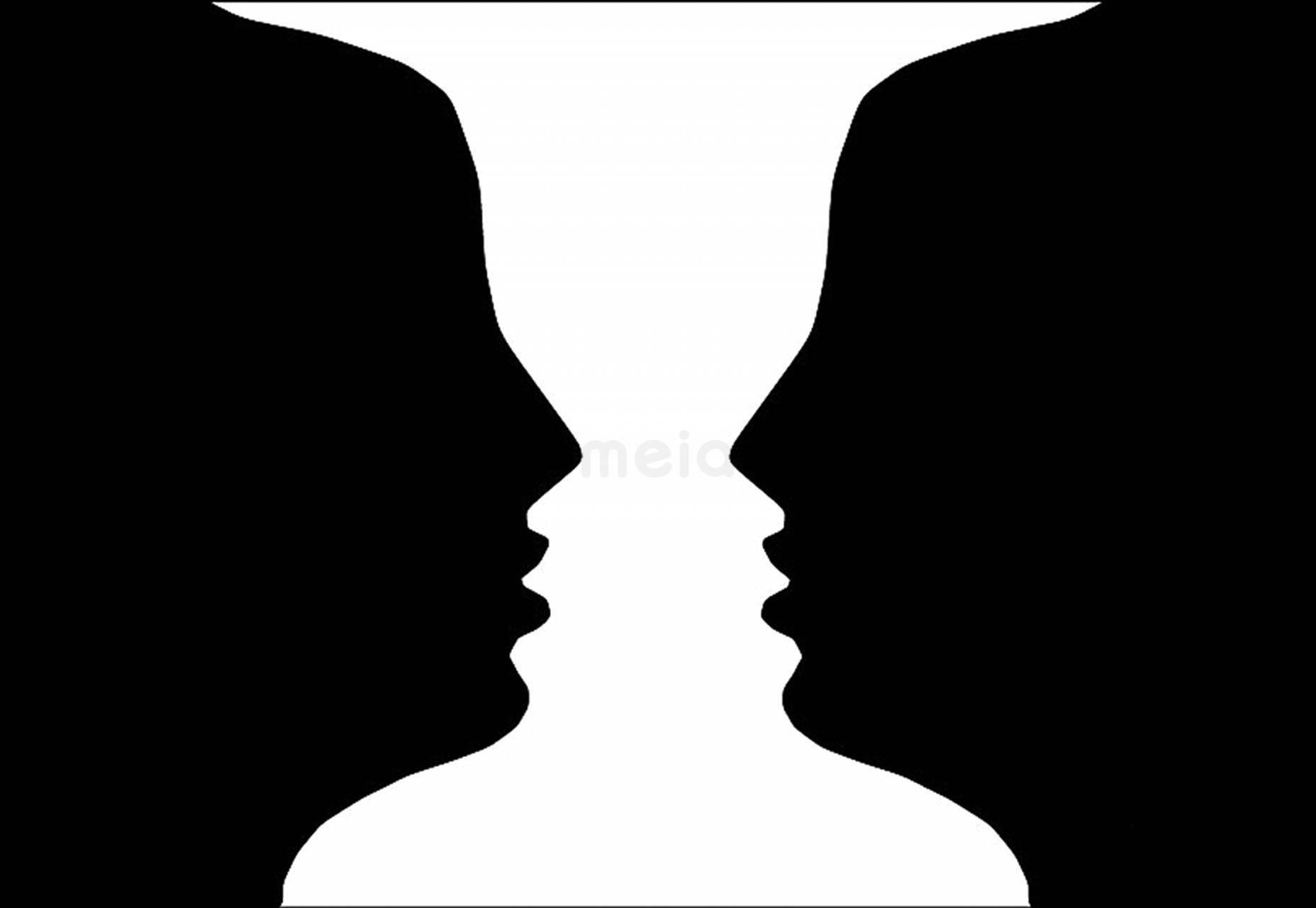
5.感知
是一個(gè)花瓶還是兩個(gè)臉?

你看到的會(huì)根據(jù)你的經(jīng)驗(yàn)而有所不同; 如同“花瓶或兩張臉”的形象,如果你是一個(gè)藝術(shù)家,特別是如果你平時(shí)的工作是與花瓶相關(guān),你可能會(huì)看到一個(gè)的是花瓶畫(huà)像。如果你在幾個(gè)月沒(méi)有看到一個(gè)花瓶,你可能會(huì)看到兩個(gè)面孔。
這種現(xiàn)象由“感知理論”解釋,這解釋了我們基于我們的期望、現(xiàn)有信息和經(jīng)驗(yàn)來(lái)感知信息的傾向。實(shí)質(zhì)上,來(lái)自不同文化的用戶可能對(duì)同樣的事物有著不同地感知。
感知心理對(duì)設(shè)計(jì)師的影響是,人們對(duì)設(shè)計(jì)有一定的期望 – 一些通用的和一些基本(行業(yè)信息)。例如,大多數(shù)人對(duì)于網(wǎng)站的導(dǎo)航欄的位置有一定的期望,將它放在其它位置(例如在頁(yè)腳中)會(huì)使很多用戶混淆并導(dǎo)致不良的用戶體驗(yàn)。這同樣適用于你設(shè)計(jì)里的每一個(gè)元素。
案例:Hotoday進(jìn)軍拉美市場(chǎng)

這是用于印度市場(chǎng)的Hotoday Logo設(shè)計(jì),再進(jìn)入拉美市場(chǎng)前,我們做了個(gè)測(cè)試,就是把這個(gè)Logo給到拉美地區(qū)的目標(biāo)用戶看,他們感覺(jué)我們是一款與性相關(guān)的App,并不覺(jué)得是新聞閱讀類App,下載App打開(kāi)發(fā)現(xiàn)內(nèi)容不是與性相關(guān)感到困惑。早前在印度上線后,我們也收到一些關(guān)于Logo的反饋。這些反饋幫助了我們?nèi)绾芜M(jìn)行設(shè)計(jì)及改進(jìn)Hotoday Logo。下圖分別是墨西哥版和智利版的Logo設(shè)計(jì)。

創(chuàng)新是好的。當(dāng)你要?jiǎng)?chuàng)新時(shí),確保你的設(shè)計(jì)里包括引導(dǎo)用戶發(fā)現(xiàn)新元素的線索。最重要的是,測(cè)試用戶對(duì)新元素及設(shè)計(jì)的反饋,并隨時(shí)改變?nèi)魏斡绊懹脩趔w驗(yàn)的反饋。
是時(shí)候起步了
我們希望能夠通過(guò)本文給到各位設(shè)計(jì)師一些啟發(fā),并幫助大家打消掉一些對(duì)于新事物的恐懼,試著創(chuàng)造更好的用戶體驗(yàn)。
作為交互設(shè)計(jì)師,我們未來(lái)挑戰(zhàn)可能是打造更為復(fù)雜的產(chǎn)品,如:VR,并處理好各類設(shè)備間的互動(dòng)關(guān)系。我們更需要透切,理解用戶心理活動(dòng),幫助我們更快的創(chuàng)建和驗(yàn)證設(shè)計(jì)方案,希望將來(lái)能與大家分享更多這方面的經(jīng)驗(yàn)。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)