每個UX設計師都必須知道的5個心理學
 基于幾十年的研究和心理學實驗,有一些心理學方法能幫助我們更好地完成設計,為你的設計提供用戶體驗支持。以下是五個心理學:
基于幾十年的研究和心理學實驗,有一些心理學方法能幫助我們更好地完成設計,為你的設計提供用戶體驗支持。以下是五個心理學:
1.韋伯定律的差異域限
使用Facebook的人都知道在過去的5年里,Facebook沒有太多的變化。會不會有人認為,Facebook是一家大公司(因為市值超過3500億美元),所以你可能期待Facebook在3年內會有很多變化。為什么Facebook保留其設計的每個關鍵元素?這個問題的答案同時解釋了,為什么Google、Twitter、Amazon他們的官網及App盡管有很大預算,也不進行大幅重新設計。
可以從韋伯定律的差異域限中解釋:事物的輕微變化不會導致明顯的差異。例如你在做設計時使用一個顏色,調整它的灰度時,增加1%或減少1%,你可能不太注意到變化。如果增加10%或減少10%,你會注意到變化。
研究表明,即使這些變化將使用戶受益,而用戶也不喜歡現有結構和系統的發生巨大變化,有大量的證據表明,當網站或App進行巨大的變化和重新設計時,會遭到用戶抗議反饋。
簡單地說,韋伯定律加上用戶對變化的自然討厭說明,重新設計的最佳方式是要巧妙地使你的重新設計變得緩慢和微妙,在這里和那里逐漸變化。這樣的方式,直到你徹底改造了產品原有設計,大多數人甚至不知道你正在做一個重新設計。這不僅將確保你的設計被大多數人接受,很大一部分的用戶會在你完成之前習慣你的新設計,很少有人會抱怨。
2.了解我們對顏色的反應不同
雖然我們經常深深相信自己的直覺和經驗,但是這些直覺和經驗還是要經得起科學的考驗。例如,你知道,適用于男性讀者的同一個設計通常不會為女性讀者提供 – 即使是同一個網站,如淘寶,男性頻道跟女性頻道的視覺色調不一樣。
在重新設計時,你應該考慮的最重要因素之一是用戶。用戶主要是男性還是女性?這是重要的!
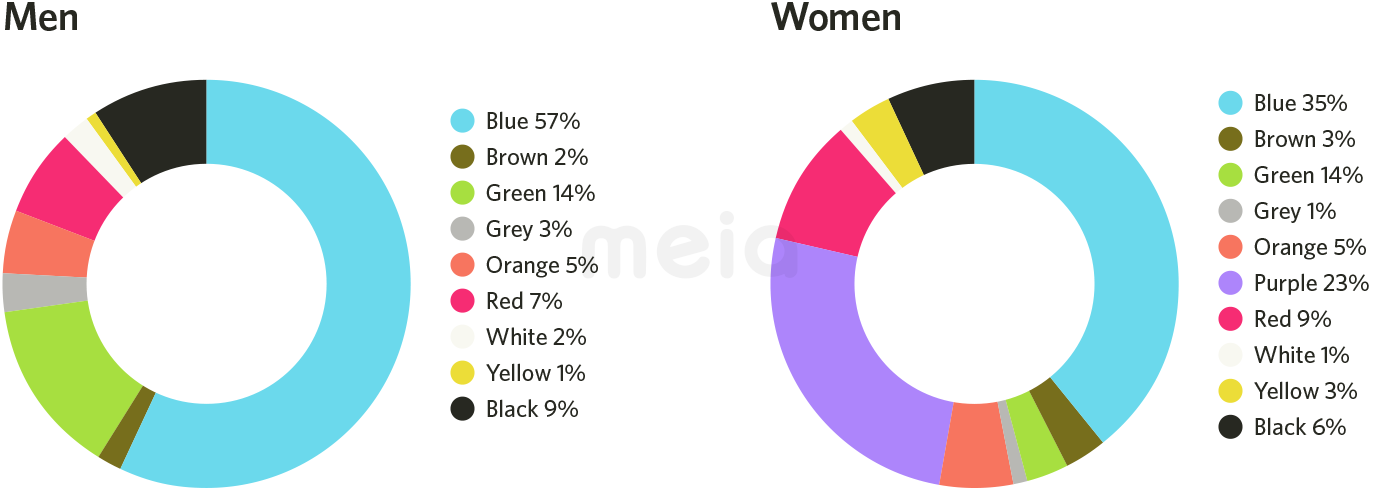
研究發現,人們在與人或產品的初始互動90秒內完成了自己的想法,并且顏色對人形成看法的影響高達90%。使用一個顏色作為你設計的主色調可能會失敗或成功,這是作為設計師必須謹慎的。也就是說,重要的是要意識到男人和女人對顏色喜好的不同。下面的圖形顯示男人和女人喜歡的顏色,以及他們不喜歡的顏色:
喜歡

不喜歡

圖片源自: HelpScout
在進行下一次重新設計時,請考慮將要使用設計的受眾。他們主要是男性還是女性?或是更多樣的受眾。
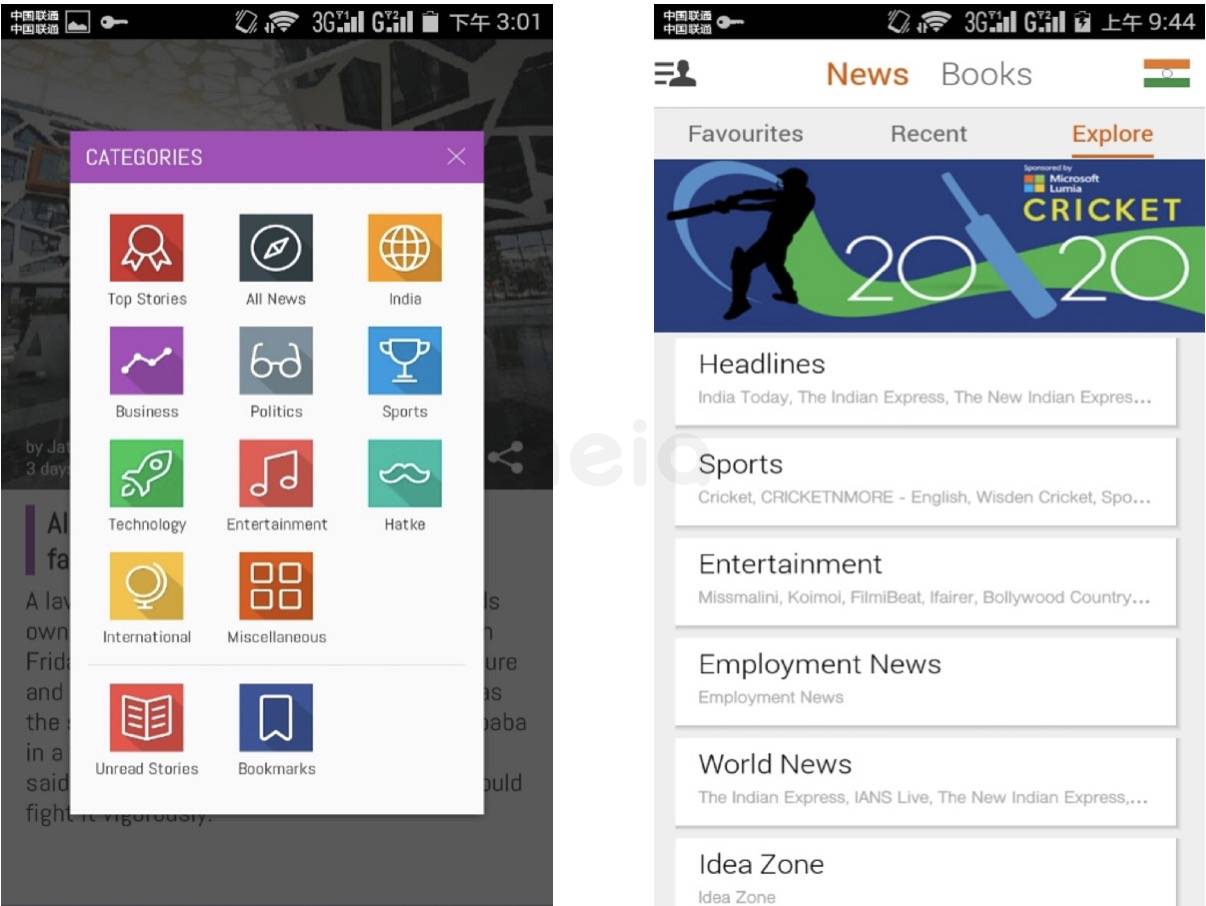
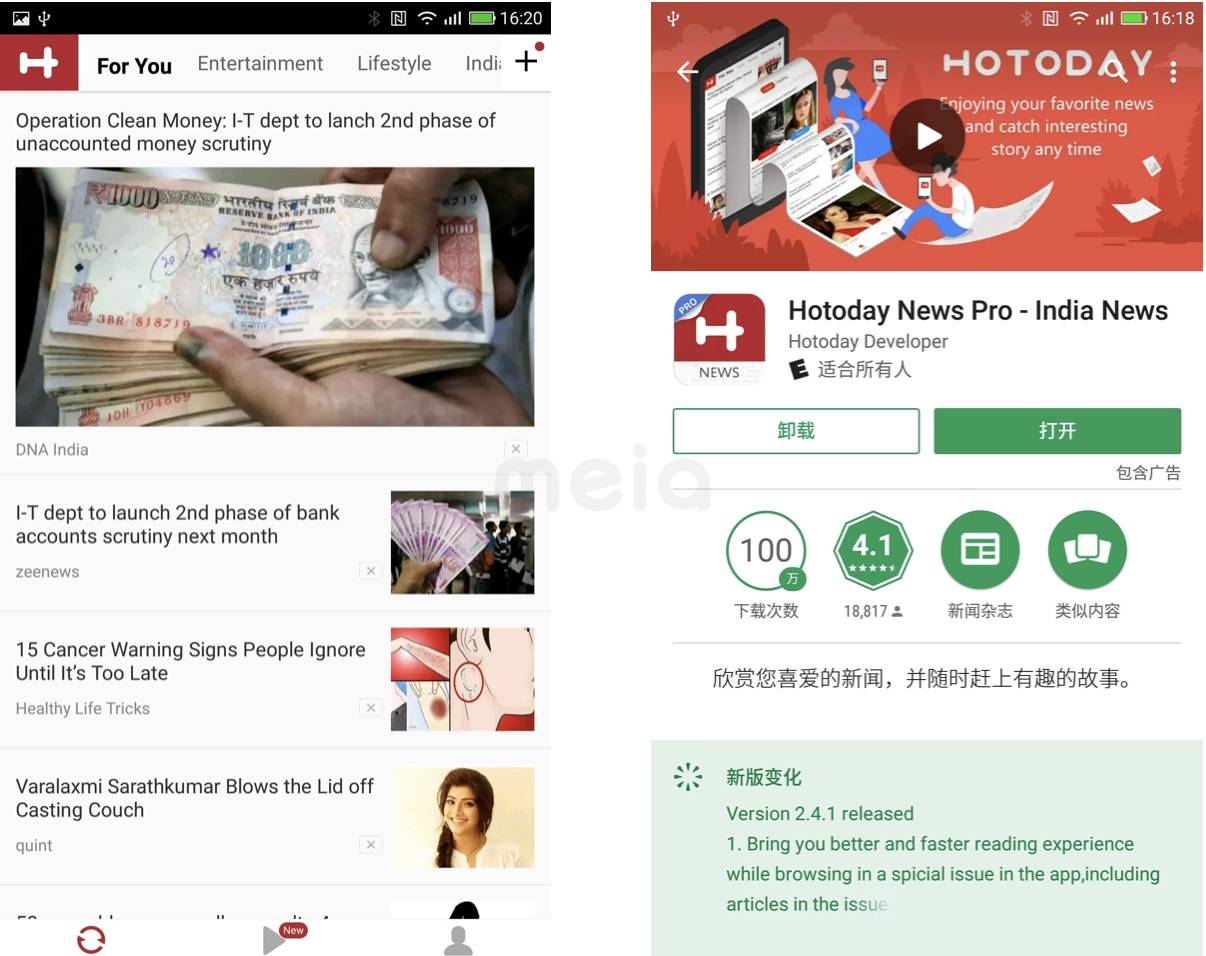
案例:Hotoday主色調
我們App是一款新聞閱讀App受眾廣泛,我們在設計調研時從印度人的文化、宗教、信仰中提取他(她)們對顏色的感受,喜歡純凈、多彩,不喜歡暗色系。

上圖是印度本土新聞閱讀App截圖,他們使用的色調與我們調研結果符合。下圖是我們Hotoday的設計及Google play上宣傳Cover image:

3.字體越大越好
當涉及到文本時,設計師經常癡迷于外觀和吸引力:哇,我應該使用襯線嗎?心理學表明,當涉及到設計時,我們設計師所重視的很多東西不是用戶最終真正關心的。為什么我們關心美學和在我們設計上如何運用字體吸引用戶,但普通用戶關心的基本事情是,如:可用性。
實質上,一般用戶關心字體大小比關心字體樣式更多。事實上,研究表明,人們希望的字體樣式是更大更簡單,而更大的字體樣式在讀者中引起強烈的情感聯系。
本質上,人們想要簡單,大的字體樣式。根據可用研究的數據,專家建議不要使用小于16像素的字體大小。
4.感覺適應(鈍化)現象
你有沒有想過為什么你不覺得你的衣服或鞋子?有人想知道為什么,這被稱為“感覺適應”的心理現象所解釋,它指出:我們習慣了東西。這對于生活中的很多東西,包括氣味,聲音,景點,游戲,人,情況…似乎像一段時間后,我們習慣了一切。一個原因,我們習慣了一切是因為感覺適應,這是減少對由該刺激的重復呈現產生的刺激的敏感性。
現在,這與我們設計有什么關系?它很簡單:你設計一個App,重要部分的按鈕顏色與App的主色調非常相似,你想讓用戶在上面進行操作活動。由于這些必要功能控件與設計配色方案融為一體,而且用戶一直看到你的設計上顏色都是相同,用戶會自然地減少敏感性 – 使他們沒有注意到你設計的頁面上的關鍵元素,你就會失去轉換,使產品轉化率得不到提高。
使用突出的設計要素,這種方式,不會激活用戶的感覺適應現象,你也不用擔心用戶的轉化率。
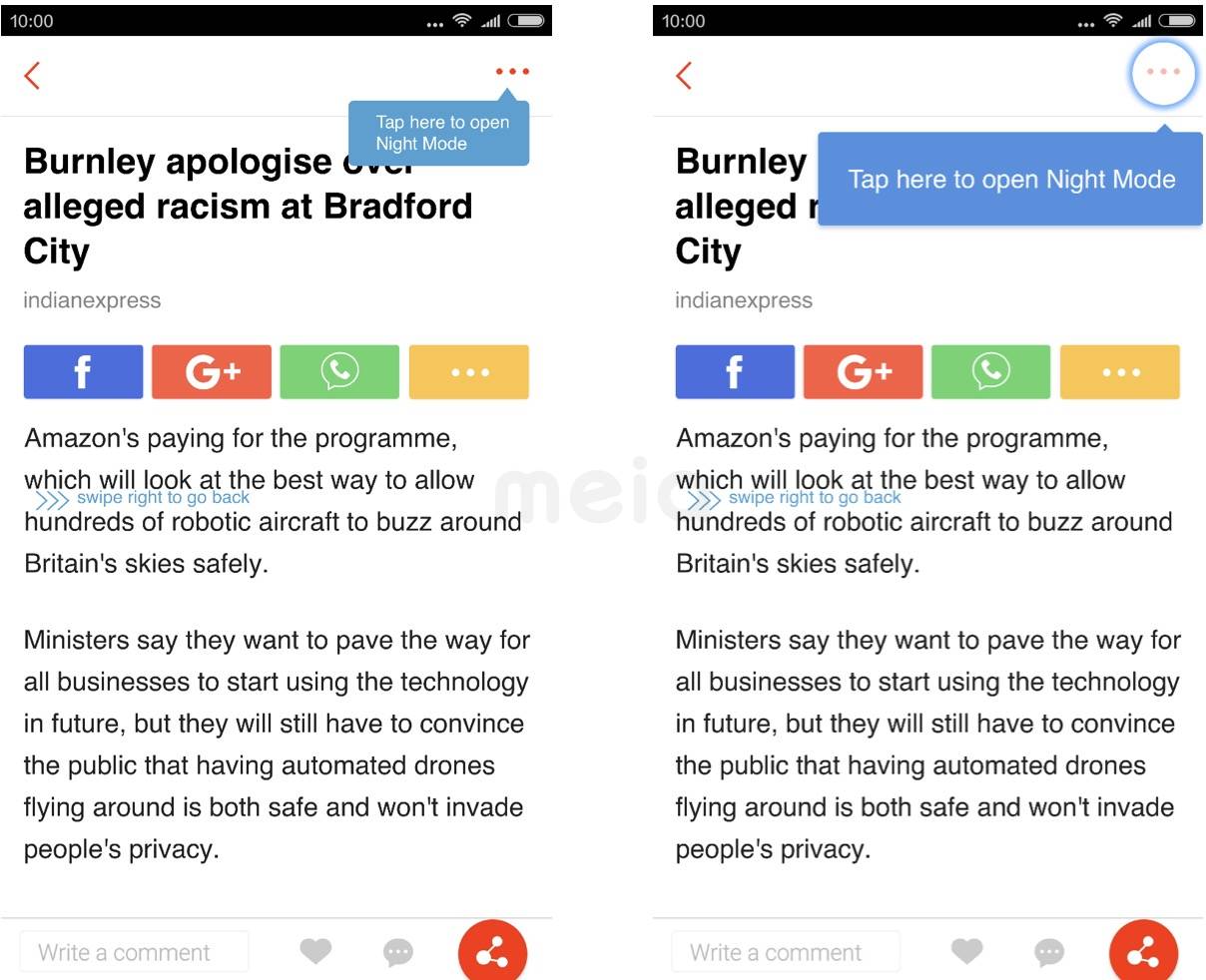
案例:Hotoday引導標記重新設計
左圖引導標記設計,在文章詳情頁面環境(多圖)下,不易刺激到用戶的敏感性,被用戶忽略率高,字體樣式較小(本文提到的第三點),不便于用戶閱讀,這樣更引不起用戶興趣。右圖引導標記針對上述的弊端進行了重新設計,增加了區別于環境的設計元素外發光圓形,吸引用戶點擊欲望,字體樣式增大,更有利于用戶閱讀。
(左圖為舊設計,右圖為新設計)

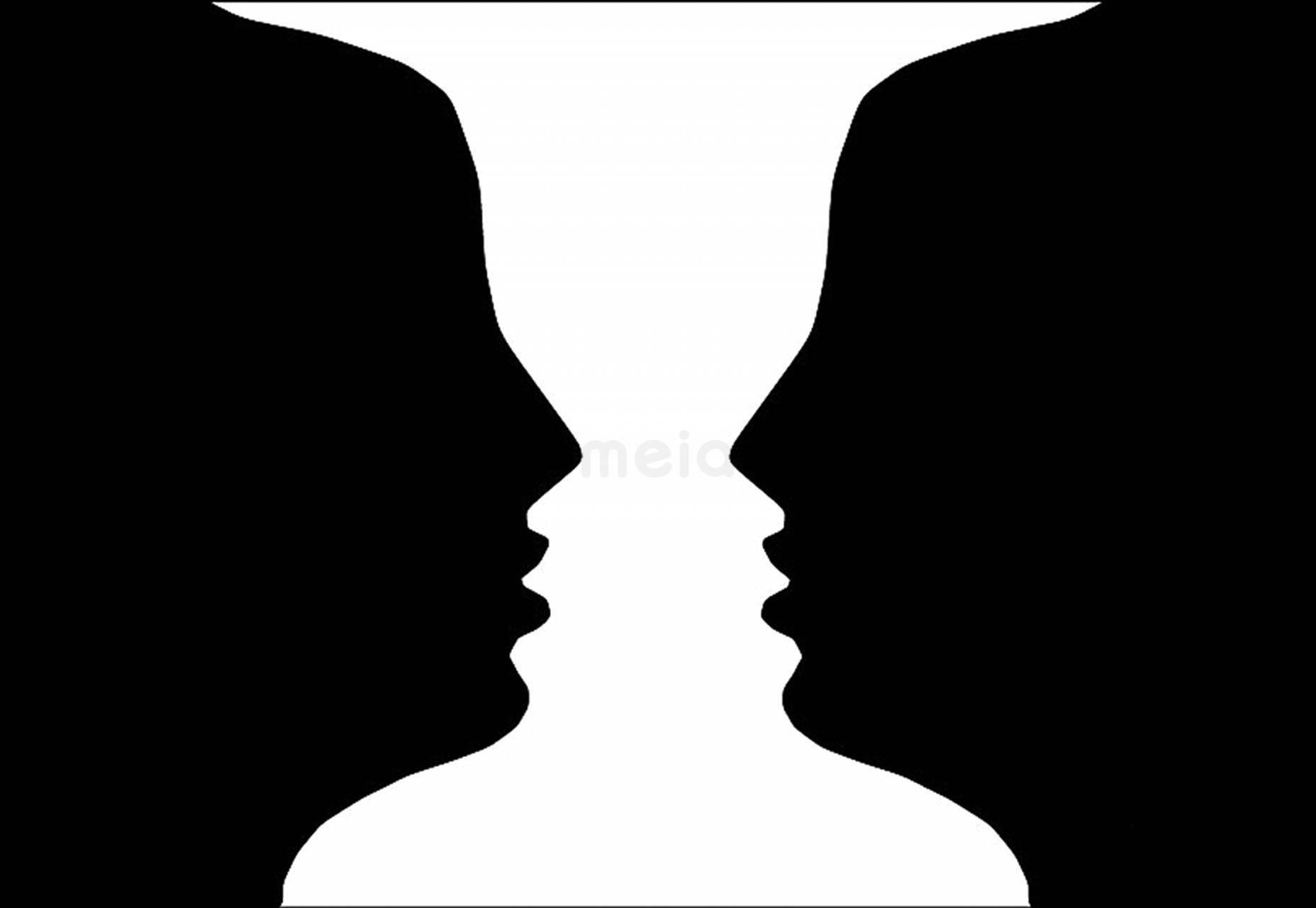
5.感知
是一個花瓶還是兩個臉?

你看到的會根據你的經驗而有所不同; 如同“花瓶或兩張臉”的形象,如果你是一個藝術家,特別是如果你平時的工作是與花瓶相關,你可能會看到一個的是花瓶畫像。如果你在幾個月沒有看到一個花瓶,你可能會看到兩個面孔。
這種現象由“感知理論”解釋,這解釋了我們基于我們的期望、現有信息和經驗來感知信息的傾向。實質上,來自不同文化的用戶可能對同樣的事物有著不同地感知。
感知心理對設計師的影響是,人們對設計有一定的期望 – 一些通用的和一些基本(行業信息)。例如,大多數人對于網站的導航欄的位置有一定的期望,將它放在其它位置(例如在頁腳中)會使很多用戶混淆并導致不良的用戶體驗。這同樣適用于你設計里的每一個元素。
案例:Hotoday進軍拉美市場

這是用于印度市場的Hotoday Logo設計,再進入拉美市場前,我們做了個測試,就是把這個Logo給到拉美地區的目標用戶看,他們感覺我們是一款與性相關的App,并不覺得是新聞閱讀類App,下載App打開發現內容不是與性相關感到困惑。早前在印度上線后,我們也收到一些關于Logo的反饋。這些反饋幫助了我們如何進行設計及改進Hotoday Logo。下圖分別是墨西哥版和智利版的Logo設計。

創新是好的。當你要創新時,確保你的設計里包括引導用戶發現新元素的線索。最重要的是,測試用戶對新元素及設計的反饋,并隨時改變任何影響用戶體驗的反饋。
是時候起步了
我們希望能夠通過本文給到各位設計師一些啟發,并幫助大家打消掉一些對于新事物的恐懼,試著創造更好的用戶體驗。
作為交互設計師,我們未來挑戰可能是打造更為復雜的產品,如:VR,并處理好各類設備間的互動關系。我們更需要透切,理解用戶心理活動,幫助我們更快的創建和驗證設計方案,希望將來能與大家分享更多這方面的經驗。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監